Ajouter une section DIVI où vous voulez
Dans ce tutoriel je vais vous montrer comment ajouter une « section » DIVI avec son contenu, où bon vous semble dans les pages de votre site web créé avec DIVI.
Quel intérêt me direz-vous, puisqu’on peut utiliser le DIVI Builder pour ajouter du contenu à nos pages DIVI…
Nous allons ajouter du contenu au sein des modèles PHP, dans les endroits où le builder ne nous permet pas d’aller « normalement ». Je veux parler par exemple d’insérer un contenu avant le menu principal, juste avant le footer, juste avant le contenu d’un article… Les possibilités sont nombreuses et les applications multiples. Comme par exemple la possibilité de répéter un contenu sur toutes les pages sans avoir à l’intégrer depuis le builder. Mais revenons à nos moutons 🙂
La méthode n’est pas très compliquée et repose sur l’utilisation de la bibliothèque DIVI et l’ajout d’une instruction d’appel au sein des modèles php pour insérer le contenu préalablement créé et sauvegardé.
Nous allons créer le contenu à insérer. On pourrait le faire depuis n’importe quelle page en cours de création, il suffit d’avoir accès au DIVI builder, mais on peut tout aussi bien le faire directement depuis la bibliothèque DIVI.
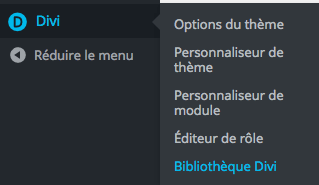
On ouvre la bibliothèque DIVI par le biais de la barre d’outils latérale :

On clique ensuite sur « Ajouter Nouveau »

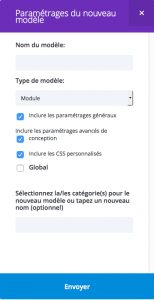
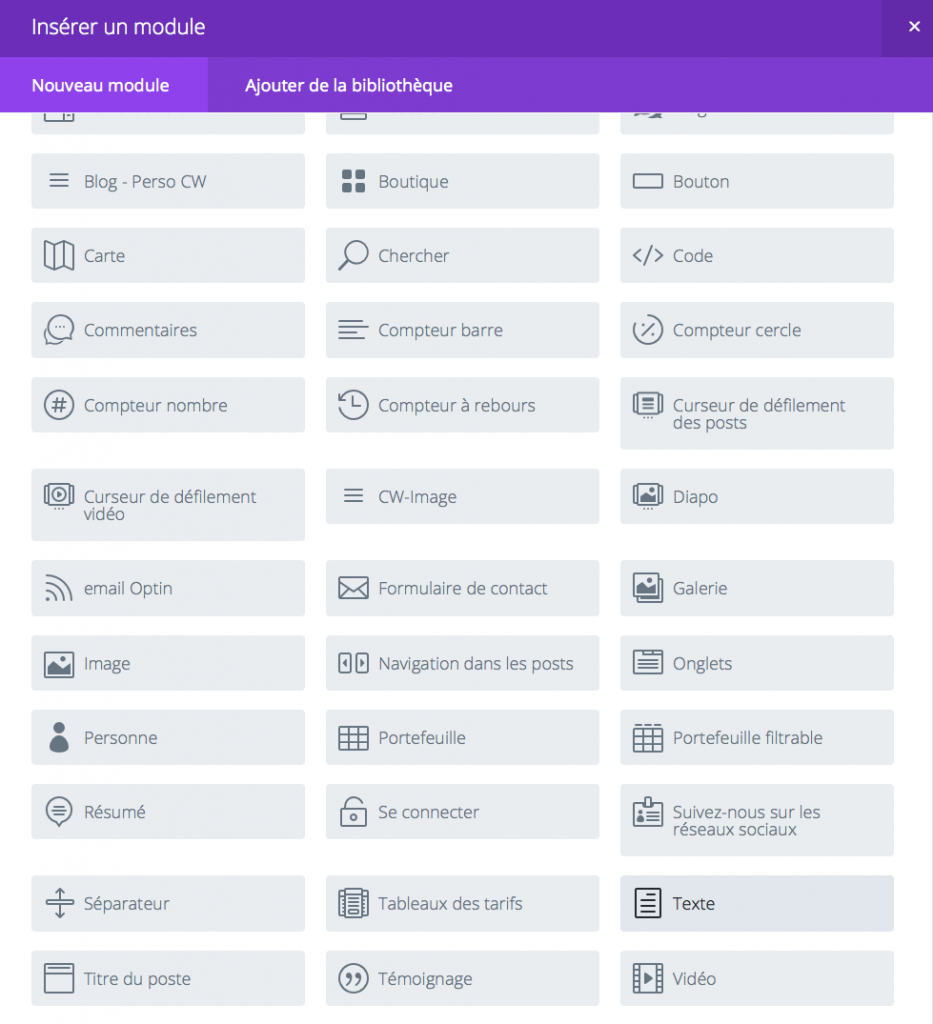
La fenêtre d’ajout de module va s’ouvrir

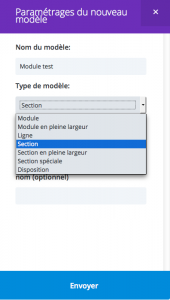
Dans la mesure où je traiter ici de l’ajout d’une SECTION, on donne un titre à notre section et on séléctionne SECTION comme type de modèle.

Vous pouvez rendre cette section Globale, mais ce n’est pas une obligation. Cliquez ensuite sur ENVOYER

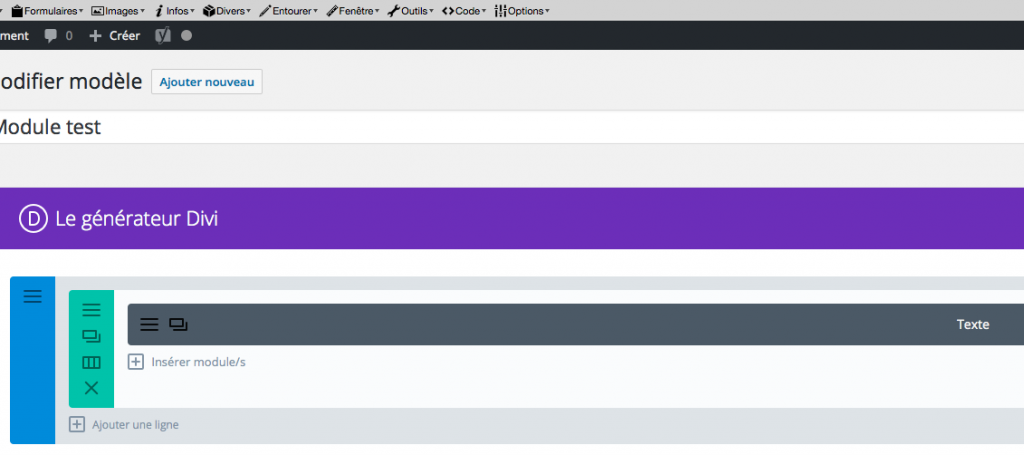
Le DIVI Builder apparaît avec une section vierge

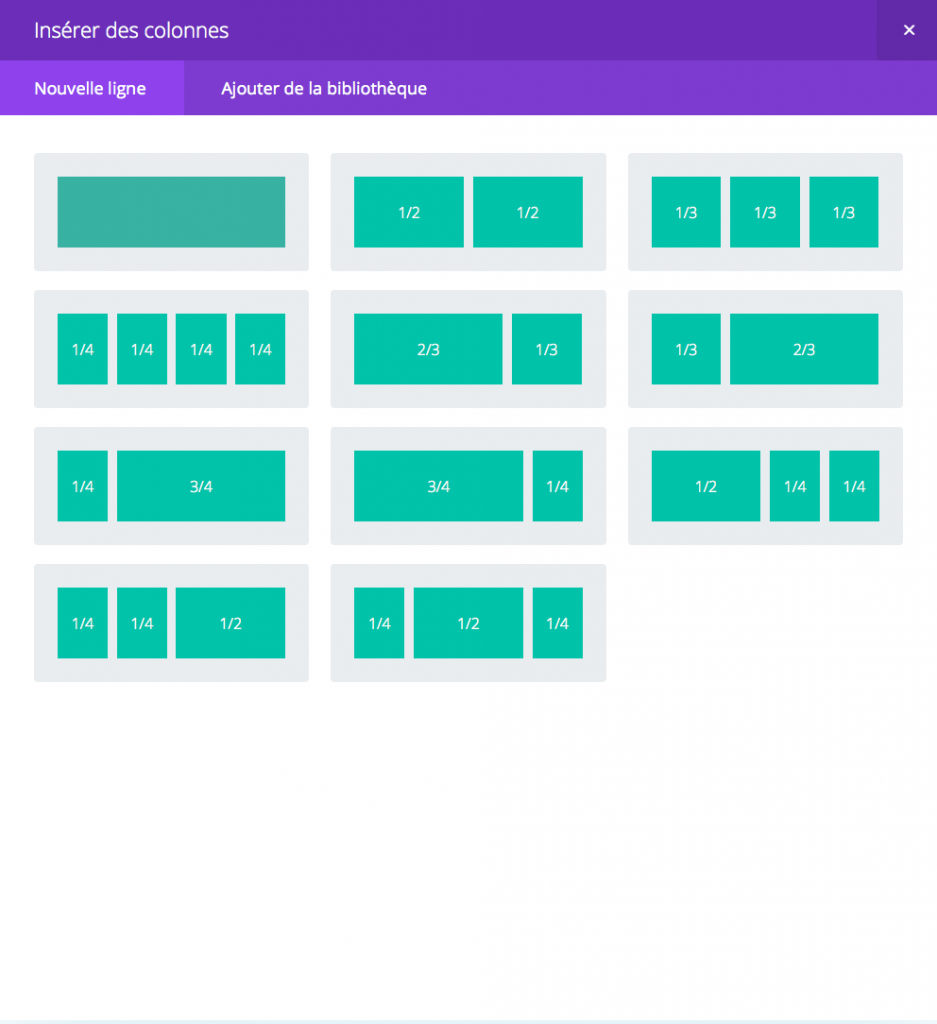
On insère une colonne


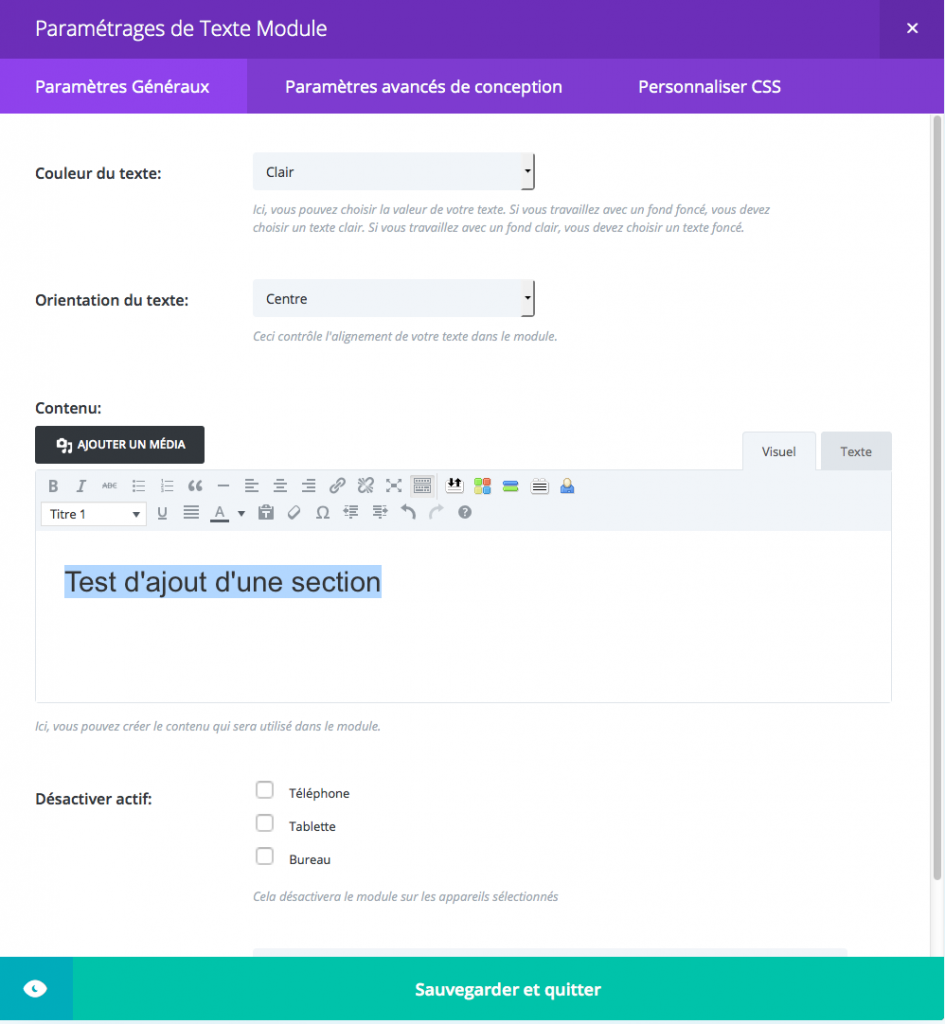
Puis un module Texte

On ajoute un titre pour notre test

Et on doit avoir la vue suivante dans le builder

Dans la barre d’adresse du navigateur on peut apercevoir l’ID de la SECTION que nous sommes en train de créer. Ceci est très important car cet identifiant sera utilisé par la suite pour « appeler » notre SECTION
![]()
Notez bien le numéro du post, ici 198. Nous allons à présent insérer notre SECTION dans un modèle php existant.
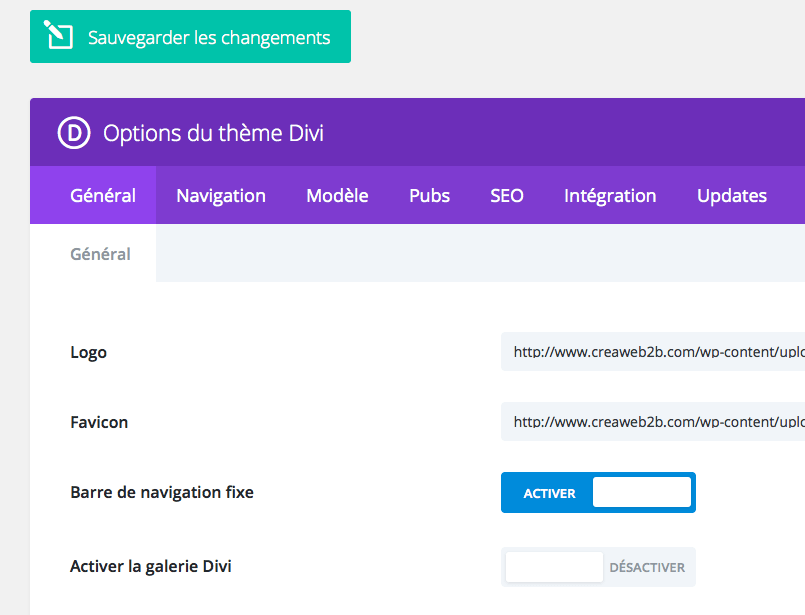
Pour cet exemple, nous allons insérer la SECTION fraichement crée juste avant le menu de navigation principal. ATTENTION, pour qu’un élément quelconque puisse être inséré avant le menu, il faut d’abord désactiver le menu fixe dans les options de DIVI.
![]()
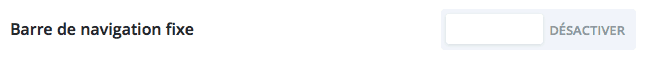
puis on clique sur le bouton relatif à la barre de navigation fixe

Une fois la navigation fixe désactivée on clique sur « sauvegarder les changements »

Comme nous avons choisi d’insérer notre contenu avant le menu de navigation, il va falloir trouver la position à laquelle placer notre instruction php.
Le menu est inséré dans le modèle header.php, on édite donc ce fichier (je vous recommande d’utiliser un thème enfant)
On recherche à présent la ligne qui « appelle » le menu principal car nous allons insérer notre code juste avant.
La ligne que nous cherchons dans header.php est la suivante :
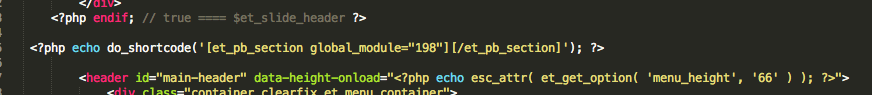
![]()
Notre ligne de code sera donc positionnée juste avant
<?php echo do_shortcode('[et_pb_section global_module="198"][/et_pb_section]'); ?>
Notez que l’on retrouve ici l’identifiant de la SECTION (198) et que l’on fait appel à « global_module » indépendamment du fait que nous ayons coché global ou non au moment de la création de la SECTION.
Ainsi notre header.php avec le code inséré ressemble à ceci :

Une fois le code inséré, on sauvegarde header.php et on vérifie notre résultat

Nous venons d’ajouter une section, juste avant le menu de navigation.
Pour ajouter une section dans le footer, on éditera footer.php. On peut également éditer les modèles de pages page.php ou d’articles single.php ainsi que n’importe quelle page personnalisée. Vous pouvez par exemple ajouter un module « appel d’action » sur toutes vos pages sans avoir besoin de l’ajouter via le builder.
N’hésitez pas à poser des questions si vous n’arrivez pas à mettre cette solution en pratique.

Hello Fabrice et merci pour ce super tuto !
Je me pose néanmoins une question, comment gères-tu le responsive ?
quand je créé un module à partir de la librairie DIVI, ça ne prend pas en compte la visibilité pour desktop, tablette ou téléphone (en gros tout est visible) alors que je veux pouvoir supprimer ce menu en mobile et le remplacer par un menu hamburger
Passe une bonne journée 🙂
Désolé pour le délai de réponse. En ce qui me concerne je gère le responsive en utilisant des media queries.
Hello Fabrice,
Merci pour ce partage qui est une bonne alternative à Divi bar qui coûte une fortune compte tenu du manque de fiabilité 😉
C’est un procédé très simple qui ne sera pas applicable partout et qui n’offre pas, il faut bien le reconnaître, les même fonctionnalités que le plugin ci-dessus qui permet de programmer l’affichage et de garder un menu non fixé en autre.
Etant donné que j’étais encore plantée avec mon plugin, c’est avec bonheur que j’ai découvert ton astuce qui me permet d’afficher ma promo de printemps 🙂
Merci
Merci pour le retour 🙂
Bonsoir,
Je reviens sur un sujet qui date un peu.
Je suis novice sur wordpress est divi.
Je bloque sur un soucis de mise en page.
Je souhaite insérer un séparateur coller à mon pied de page.
Mais je ne comprend pas très bien comment faire, pourriez vous m’aidez ?
Merci par avance pour votre aide
¨Bonjour et merci beaucoup pour ce tuto très utile et pédagogique. Je voudrais rajouter à la fin de mes articles des renvoies aux articles précédents et suivants, et je galère pour trouver comment faire … Pourriez-vous m’éclairer ? Faut-il que je procède comme vous expliquez, en rajoutant une section à la fin de mes articles ? Merci d’avance pour votre aide !
Top ! Merci j’ai trouvé exactement ce que je cherchais
Bonjour,
j’ai lu avec intérêt votre tuto.
Je souhaite pour ma part insérer une section dans une page search.php du Thème Divi. J’ai créé cette page à partir d’index.php. Je ne vois pas où placer votre ligne de code. Pouvez-vous m’éclairer ?
Bonjour, tout dépend de l’endroit où votre section doit apparaître. J’ai aussi utilisé index.php pour créer ma page search.php. En ce qui me concerne j’ai inséré un header spécifique, dans ce cas c’est juste après la balise d’ouverture div « main content » qu’il faut placer le code. Si vous voulez insérer une section ailleurs, il faut tester, vous avez les id de div qui vous indiquent où vous êtes dans le template (main-content, container,content-area, left-area…)
Si votre section doit apparaître avant chaque résultat, vous pouvez la placer dans la boucle while, juste avant la balise article.
Bonjour Fabrice ! Super tuto de qualité, très bien expliquer !!!
J’ai réussi a faire pour mon header, par contre pour le footer, j’ai ajouté le « footer.php » a mon thème enfant divi, ma section apparaît mais sans feuille de style je crois car il y a juste le texte de mes éléments qui apparaissent sur fond blanc.
Auriez vous une solution ? Merci d’avance
Bonjour Fabien, désolé pour le délai. Avez-vous résolu votre problème ?
Bonjour Fabrice et Fabien ! J’ai le même soucis. J’ajoute une section divi en insérant le dit morceau de code sur une page single.php di
Le contenu est là mais sans le style. Comment faire pour récupérer le style ?
Merci d’avance pour votre réponse.
Bonjour Max, pas de raison que le style ne soit pas appliqué. La section est insérée en utilisant des shortcodes divi, le style devrait suivre.
Bonjour Fabrice,
J’ai suivi le tutorial et j’ai un petit problème, dans un premier temps est ce que divi peut marcher avec un theme créé entièrement? (et pas enfant/parent d’un autre thème).
Après moi j’ai un problème il reconnais pas (dans laconsole) divi min .js du coup je l’ai appeler dans mon dossier Function.php mai cela me fait encore plus d’erreur dans la console .
voila si c’est pas si j’ai été clair, et si il y a une solution, en tout cas merci !
Répondu par mail 🙂
Bonjour,
Je suis novice sur WP du coup j’espère que ma question ne vous paraitra pas bête.
Est-il possible d’ajouter une section sur une page pleine largeur ?
En page d’accueil j’ai insérer un visuel plein écran et sur la partie noir de mon visuel je souhaiterai y insérer une zone de texte (actualité).
Merci d’avance
Hélène
Oui une section peut être ajoutée n’importe où, aussi bien dans les contenus des modules que dans les templates php à l’endroit désiré. Pour vous simplifier la vie, vous pouvez installer la version gratuite de mon plugin Simple Divi Shortcode
Bonsoir , merci pour ce tuto.
Je cherche à placer dans le header entre le logo et les onglets de la navigation le nom de l’entreprise, à la même hauteur que les onglets.
Auriez-vous une idée comment faire? Merci.
Désolé pour le délai de réponse… Je vois au moins 2 manières de le faire. La première en modifiant le fichier header.php pour intégrer l’élément en html directement. La deuxième en CSS avec l’utilisation d’une balise after.
Re…
finalement j’ai intégré le logo directement dans cette nouvelle section : plus simple !
bonne journée
Bonjour Elise. Content de savoir que vous avez contourné le problème 🙂
Bonjour Fabrice,
Merci pour ce tuto très clair et simple.
Juste une question : je voudrais que ma nouvelle section (un slogan) soit positionner entre le logo et le menu. Parce qu’avec ton tuto elle arrive au-dessus du logo. Est-ce possible ?
Bonne journée
Bonjour Fabrice, merci pour de partager avec nous tes astuces ! J’ai essayé d’ajouter une section pour modifier le header de mon site.
Je souhaiterais avoir le logo à gauche suivi du slogan (sur deux lignes) et en-dessous le menu qui prend toute la largeur (voir image ici : https://www.facebook.com/photo.php?fbid=10155386919550003&set=gm.2040727079584536&type=3&theater&ifg=1).
J’aimerais aussi que l’ensemble du header (logo + slogan + menu) reste fixed quand on scrolle…
Dans le personnaliseur Divi, j’ai centré le logo (Personnalisation ▸ En-tête et navigation ▸ Style d’entête = Centré)
J’ai créé une section dans la bibliothèque Divi avec du texte (=slogan).
J’ai ensuite affiché cette section dans le header.php de mon thème enfant, à la suite de la .
Et j’ai ajouté en css pour cette div .logo_container{text-align:left;width:20%;}
Mais bon ça ne marche pas, le slogan reste positionné sous le logo, alors que je souhaite qu’il aille à droite du logo…
Aurais-tu quelques conseils à me donner ? est-ce que la démarche est la bonne, puis-je utiliser une section pour faire ce que je souhaite ?
Merci 🙂
Bonjour Florence et désolé pour le délai. J’ai vu (en suivant le fil de la discussion sur facebook) que tu avais opté pour un plugin. Ta démarche pouvait fonctionner. On peut vraiment faire ce qu’on souhaite, soit en codant directement du HTML dans le header.php ou encore en ajoutant des sections avec un shortcode pour appeler un élément créé depuis la bibliothèque DIVI. Si tu n’as pas réussi à faire ce que tu souhaitais, je peux me pencher dessus 🙂
Bonjour,
peut-on déplacer à l’aide de cette méthode le bloc commentaire pour le placer à la fin des articles au-dessus d’un footer personnalisé bâti à l’aide de plusieurs sections de Divi ?
Non, on ne peut pas déplacer le bloc commentaire à la fin avec cette méthode, mais par contre insérer le footer créé avec le builder après le bloc commentaire c’est facile à mettre en place. Il suffit d’éditer footer.php et d’appeler le shortcode à l’endroit adéquat. Juste avant
Merci Fabrice
Je vais tester ça et je reviendrai donner le résultat.
Résultat…
J’ai décidé d’insérer le code d’appel de mes 4 sections de mon footer fait avec le builder en fin du comments.php plutôt qu’au début du footer.php (pour ne pas devoir mofifier toutes les nombreuses pages déjà faites en supprimant mes 4 sections de footer personnalisé). Le résultat est ok…enfin presque…mes 4 sections apparaissent bien après les commentaires des articles, mais pas en pleine largeur contrairement à l’affichage de mes 4 sections quand elles apparaissent avant les commentaires. Voilà ce que donne le code que j’ai inséré en fin du comments.php…ça ne doit pas être correct je suppose ?
Résultat…suite
Il faut toujours écouter Fabrice et…ne pas vouloir n’en faire qu’à sa tête!
J’ai donc, comme conseillé, inséré mes 4 lignes de code (mes 4 sections de footer personnalisé) en tête du footer.php, et…ça marche ! Mon footer s’affiche bien en pleine largeur, et mes commentaires avant mon footer personnalisé !
C’est donc (presque) parfait…en effet ça m’oblige à supprimer de toutes les pages déjà publiées mon footer personnalisé, sinon il s’affiche…en double ! Normal !
J’aurais bien aimé avoir le beurre et l’argent du beurre…mais mes compétences ne me le permettent pas…snif, snif !
A moins qu’une solution de génie ne soit encore possible ?
Merci encore !
Oui il est possible d’utiliser une condition pour n’afficher le contenu des shortcodes que sur certaines pages. Mais retirer le footer des pages créées (sauf s’il y en a 100) prendra moins de temps qu’il n’en faut pour écrire le petit bout de code 🙂
On peut aussi n’insérer le footer ainsi créé que dans le template single.php plutôt que dans footer.php, ainsi le footer ne sera appelé que pour les articles.
Eh bien, c’est fait et…ça marche !
Je n’ai eu à supprimer mes 4 sections que dans 2 articles au lieu de 26 pages !
Mais surtout ce tuto permet de mieux comprendre le fonctionnement de Divi/Wordpress, et ça c’est inestimable
Merci mille fois Fabrice !
Merci pour ce tuto génial !
Je pensais pouvoir résoudre mon problème…mais je ne sais pas si c’est possible :
Voilà mon problème. J’ai créé un « footer » personnalisé avec Divi, footer qui est bâti avec plusieurs sections (coordonnées, carte google Maps, galerie etc…) J’en ai fait des sections globales, et ce footer figure au bas de toutes les pages, et de tous les articles de blog. Mais dans les articles, le bloc des commentaires apparait sous mon footer et pas à la fin de l’article…normal. J’aimerai donc que mes 4sections de footer apparaissent après le bloc commentaires et pas …avant ! Merci d’avance de me dire si je peux faire ça en me basant sur ce tuto ?
oui, d’ailleurs sur ce blog j’utilise cette technique pour la zone inscription à la newsletter.
Wouah merci pour ce tuto hyper clair et pédagogique. C’est génial ! Ca marche du premier coup.Seul question restante ce sont les dimensions. Mon image ne prends pas toutes les dimensions de la bannière. Comment faire?
Merci et bonne journée
Bonjour, et merci pour l’appréciation 🙂 Il faut parfois jouer sur les réglages de marges, mais il faut le faire directement au niveau du module à insérer (celui qui est dans la bibliothèque DIVI)
Mille mercis !!!!!
Merci d’apprécier 🙂
Excellent tuto mais malheureusement je n’y arrive pas!!! j’aimerai ajouter une section avec ma bannière au dessus du menu principal.
<header id="main-header" data-height-onload=" »>
voyez-vous une erreur? Existe t’il une solution pour trouver quelqu’un qui pourrai me le modifier?
Merci
David
Bonjour David, malheureusement le code php ne passe pas dans les commentaires. Pouvez-vous me l’envoyer par mail ?
Le Menu de navigation ne doit pas être fixe pour que cette méthode puisse fonctionner. (Dans Divi –> options du theme, désactiver la barre de navigation fixe
contact@creaweb2b.com