Module ou section DIVI dans un module v2
Dans un précédent tutoriel, je vous expliquais comment ajouter une « section » DIVI avec son contenu, au sein d’un autre module.
Cela impliquait l’ajout de code à votre fichier functions.php et forcément quand on n’est pas particulièrement amateur de code php ça peut refroidir.
Aujourd’hui j’ai créé un petit plugin pour aider ceux qui ne veulent pas avoir à toucher au code, il s’agit de Simple Divi Shortcode que vous pouvez voir à l’oeuvre plus en détail dans la rubrique plugins.
La dernière version ajoute une colonne dans la bibliothèque ainsi qu’un système de copie du shortcode en un clic.
Vous pouvez télécharger ce plugin gratuitement sur le repository wordpress : Simple Divi Shortcode.
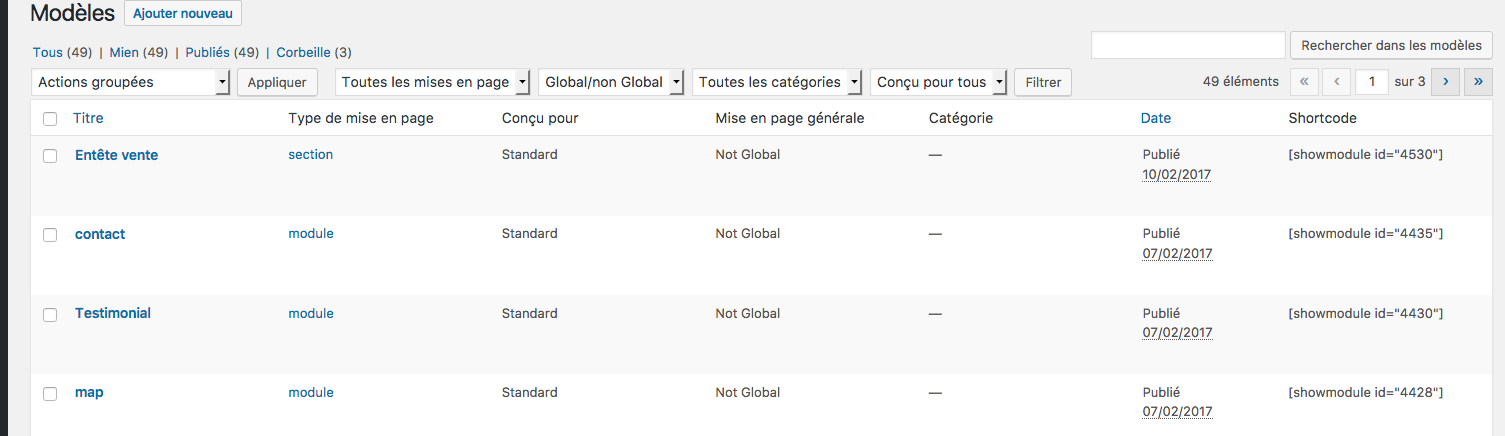
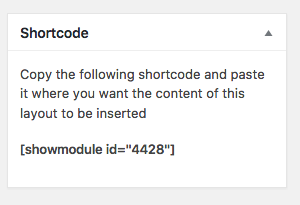
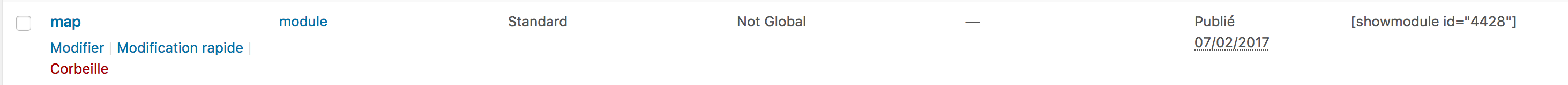
La version actuelle du plugin affichera un Shortcode pour chaque élément existant de la bibliothèque Divi, aussi bien sur la page qui liste les éléments existants que dans la page de l’élément lui même :


Vous pourrez insérer n’importe quel modèle de la bibliothèque DIVI dans la zone contenu d’un module Divi (comme par exemple une carte google, un formulaire de contact et autres dans un module onglets, accordéon…)
En résumé : vous pouvez insérer un contenu de votre choix, là où habituellement vous ne pouvez pas 🙂
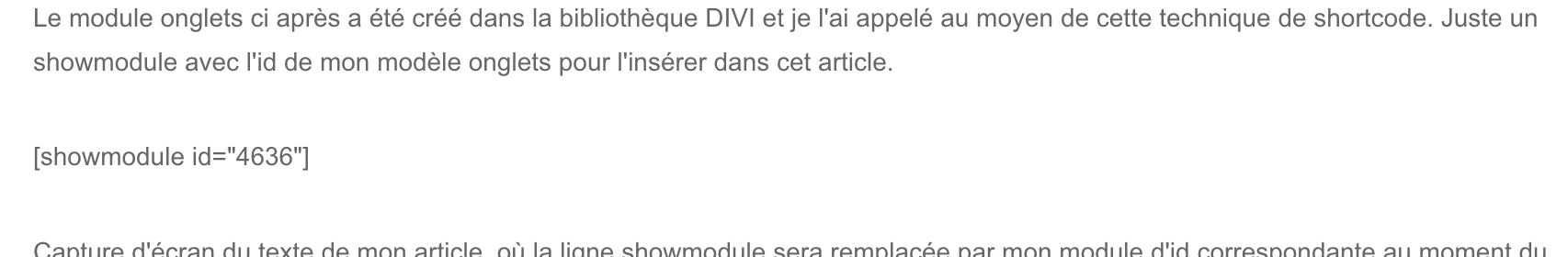
Le module onglets ci après a été créé dans la bibliothèque DIVI et je l’ai appelé au moyen de cette technique de shortcode (juste un showmodule avec l’id de mon modèle onglets pour l’insérer dans cet article.)
Hi all, here you see that you can insert existing modules inside a tab module. Possibilities are numerous. There are also limitations, accordion in accordion doesn't work, and global modules may not work properly. But it's a great tool to achieve some new kind of designs.
Capture d’écran du texte de mon article, où la ligne showmodule sera remplacée par mon module d’id correspondante au moment du rendu par le navigateur :



Création d’un module onglets contenant d’autres modules :
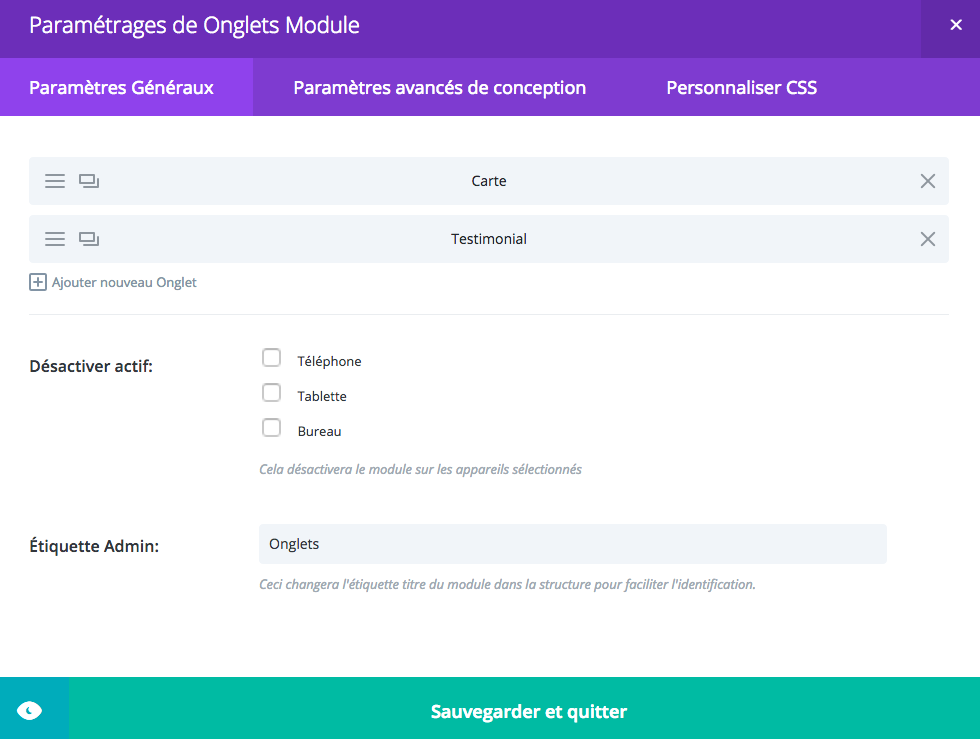
 On ajoute un nouvel onglet
On ajoute un nouvel onglet

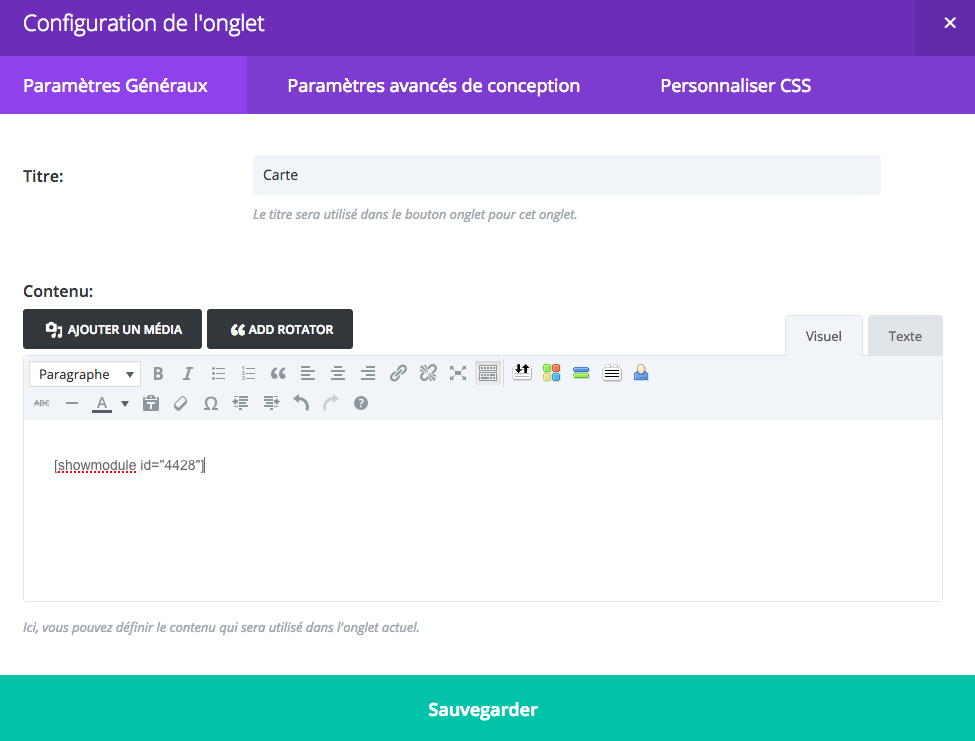
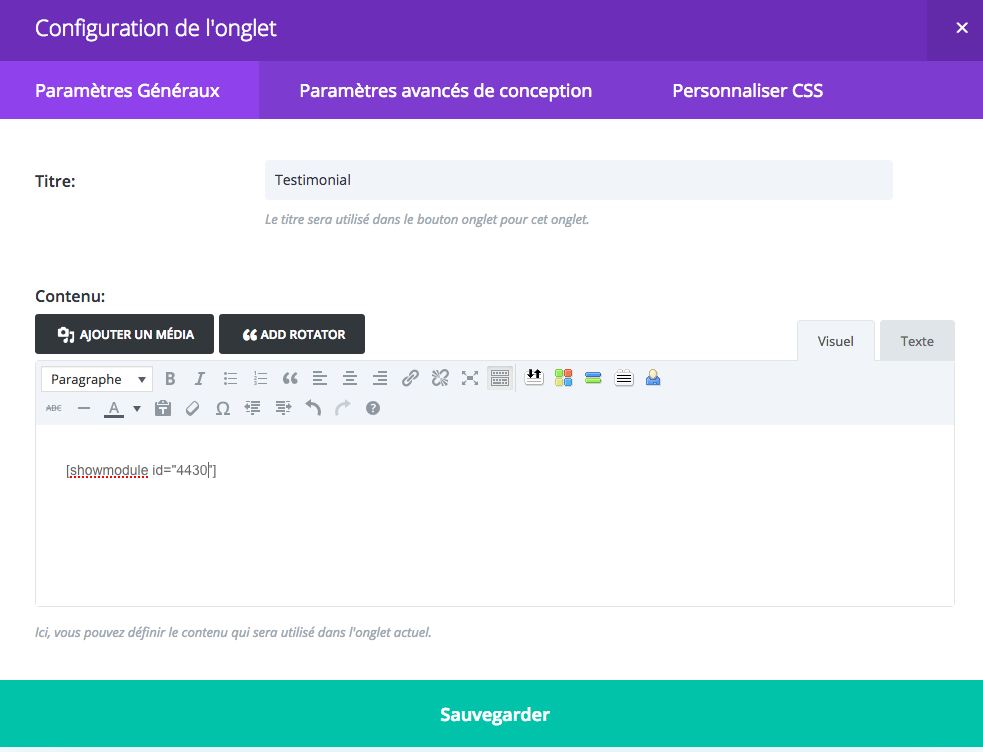
Au sein de notre onglet, on peut insérer directement (copier/coller) notre shortcode d’appel au module créé et sauvegardé dans la bibliothèque (ici la carte) :

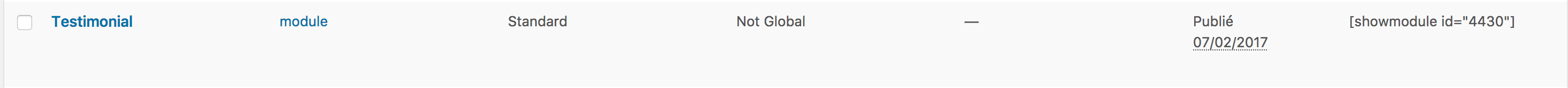
Ensuite on sauvegarde et on insère le shortcode du témoignage dans l’onglet suivant.

Une fois nos onglets créés notre module onglet se présente ainsi :

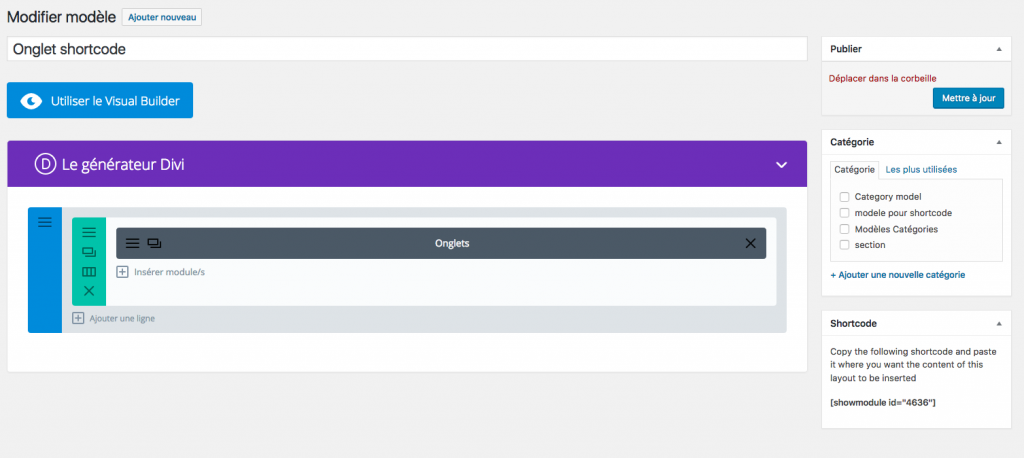
Souvenez vous que dans mon cas il s’agit d’un élément de la bibliothèque DIVI. Je vais donc récupérer son shortcode pour l’insérer directement dans cet article. Pour ça, il me suffit de copier/coller ce dernier depuis la metabox SHORTCODE qui apparaît en bas à droite dans l’écran de construction de mon élément (ou encore dans la liste des éléments de la bibliothèque)

J’espère que cette technique vous sera utile pour ajouter des éléments là où vous ne pouviez pas avant.
Vous pouvez par exemple ajouter une section contenant plusieurs colonnes dans un seul module texte, dans un onglet… les possibilités sont nombreuses quand on a compris comment utiliser la technique.
N’hésitez pas à poser des questions si vous n’arrivez pas à mettre cette solution en pratique.
Si ce tutoriel vous a été utile, vous pouvez me soutenir en m’offrant un café 🙂

bonjour,
merci pour le tuto.
Par contre, j’ai un problème.
Je souhaite poser un accordion module dans un autre accordion module, et là, tout part en vrille…
l
L’accordion dans l’accordion ne fonctionne pas correctement, tous les sujets sont ouvert au lieu de fermé.
Auriez-vous une solution pour corriger ce problème?
merci d’avance.
Belle journée.
Bonjour, non ce n’est pas possible de mettre un module accordéon dans un autre (ni un module onglet dans un autre d’ailleurs)
Bonjour et merci pour ce tuto!
Je l’utilise sur un site pour montrer une carte différente pour chaque onglet mais il semblerait que cela ne soit pas très bien géré…
En effet, uniquement la carte du premier onglet s’affiche correctement. Lorsque je clique sur les onglets suivants, les cartes sont grisées…
J’ai trouvé un seul post mentionnant ce problème mais je ne sais pas comment faire pour mettre ça en place : https://wp-types.com/forums/topic/maps-not-showing-properly-in-divi-tabs/
En gros, il faut rajouter le code javascript qui intercepte le clic sur un onglet et recharger la carte associée… de ce que j’ai compris ! ^^
Aurais-tu une idée?
Je pense que ça peut être utile à pas mal de monde pour afficher (c’est mon cas) l’adresse des différents bureaux d’une entreprise.
Merci pour ton aide!
Bonjour et désolé pour le délai de réponse. A ce jour j’ai cherché mais pas trouvé de solution à ce problème car je n’ai pas eu le temps d’analyser le code pour trouver un identifiant à cibler pour les cartes gérées par le module carte de DIVI.
La solution vers laquelle pointe ton lien, concerne un plugin d’ajout de cartes, du coup la solution ne s’applique pas pour le module natif de DIVI.
Une solution alternative existe : utiliser un code carte google dans chaque onglet, sans utiliser le module carte de DIVI (il suffit de générer une carte dans googlemaps et de récupérer le code d’intégration)