Page catégorie personnalisée à l’aide du générateur DIVI
Nous allons voir comment personnaliser une page d’archive de catégorie à l’aide du générateur DIVI.
Ce site utilise cette méthode, si vous le souhaitez vous pouvez voir Un exemple de page de catégorie créée avec ce tutoriel
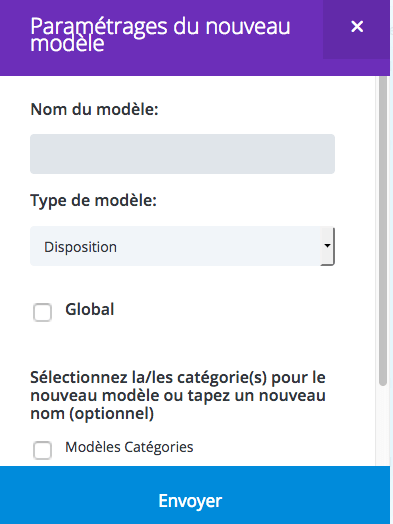
La première étape consiste à créer un modèle de page que vous utiliserez pour présenter les articles de la catégorie donnée en utilisant le générateur DIVI.
En ce qui me concerne, je créé directement mon modèle de page dans la bibliothèque DIVI, inutile d’avoir une page supplémentaire qui se promène dans la rubrique pages du backoffice.

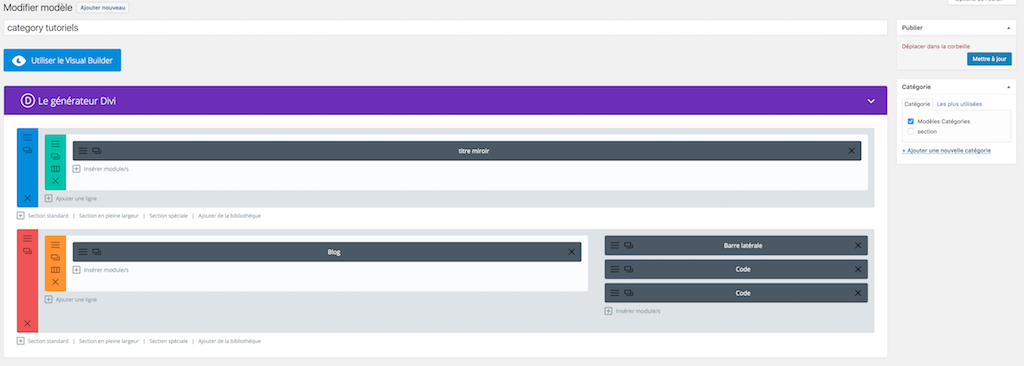
Vous pouvez ajouter ce que vous voulez au sein de ce modèle de page, mais n’oubliez pas qu’il est impératif d’y insérer un module blog en sélectionnant uniquement la catégorie que vous souhaitez afficher sur cette page. Si vous n’ajoutez pas de module blog, les articles de la catégorie n’apparaîtront pas dans la mesure où nous allons supprimer tout le contenu de la page catégorie, sauf l’en tête, le corps de page que vous êtes en train de préparer et le pied de page.
Il faut utiliser « DISPOSITION » comme type de modèle lors de la création, faute de quoi cela ne fonctionnera pas correctement.

Par exemple pour ce site et pour la catégorie « Tutoriels » j’utilise le modèle de page suivant :

— MISE A JOUR IMPORTANTE !!! 14 Mars 2017 —
La suite de mon article explique qu’il faut créer un modèle de page php pour chacune des catégories que vous avez dans votre blog.
Mais Pierre Sudarovich vient de rendre la chose plus simple que jamais en codant un modèle de page de catégorie automatisé qui récupèrera votre modèle de page de catégorie directement depuis la bibliothèque..
Je vais laisser mon code en place pour mémoire mais je vous encourage vivement à suivre cette NOUVELLE METHODE POUR UTILISER UN MODELE POUR UNE CATEGORIE
Téléchargez simplement le fichier ‘category.php’ et nommez votre modèle de page de catégorie (dans la bibliothèque) en utilisant l’identifiant de catégorie.
Par exemple, si vous avez une catégorie « voitures » sauvegardez votre modèle de page de catégorie en lui donnant le nom « catégorie voitures » et le tour est joué…
— La suite est pour mémoire, plus aucune raison d’utiliser cette méthode 🙂 —
Regardez la barre d’adresse, elle contient le numéro de votre modèle de page. Notez ce numéro car c’est celui que nous allons utiliser pour appeler le modèle de page et l’utiliser pour notre page de catégorie. (ici 198)
![]()
Ensuite ouvrez votre éditeur de texte habituel et entrez le code php suivant :
<?php
get_header();
echo do_shortcode('[et_pb_section global_module="xxxx"][/et_pb_section]');
get_footer();
?>
N’oubliez pas de remplacer XXXX par votre numéro de post.
Sauvegardez votre fichier en utilisant la structure suivante : « category-VOTRECATEGORIE.php »
Si votre catégorie est « automobile » vous nommerez le fichier « category-automobile.php »
Copiez ce fichier dans le répertoire de votre thème enfant et… Oui ce tutoriel est bref et quiconque se demandait comment améliorer l’aspect de sa page de catégorie devrait l’apprécier.
N’hésitez pas à commenter et poser des questions si vous avez besoin d’aide.

Bonjour Fabrice, merci pour ce super tuto qui a presque abouti pour moi.
En fait j’ai un souci avec le module de blog qui ne charge pas les articles plus anciens via les boutons de nav. Vois ici : https://www.test.lemaitreantiques.com/category/peintures/ si je n’ai pas trop modifié l’approche en attendant.
Une idée pour résoudre ce GROS pépin ?
Pour résoudre les problèmes de navigation avec cette méthode, il faut prendre garde à avoir « un nombre d’articles égal ou supérieur à la valeur entrée dans le champ « Nombre d’articles affichés sur la page des catégories » des options de Divi, sinon vous n’afficherez rien pour votre catégorie ou vous aurez des problèmes avec la pagination »
Un grand merci 🙂
Merci pour le retour 🙂
Bonjour
Je tente de faire fonctionner votre méthode avec archive.php qui appellerait un modèle basé sur le module portfolio.
Si je mets votre code dans archive.php dans mon theme enfant ça fonctionne
J’ai tenté archive-xxxx.php en espérant appelé mon modèle archive xxxx mais cette page n’est malheureusement pas appelée
Une idée ? une piste ?
Merci
Bonjour Freddy, je vous ai envoyé un mail. Si vous pouvez m’expliquer ce que vous essayez de mettre en place avec un peu plus de détails, je peux essayer de voir comment procéder.
Bonjour Fabrice, merci super tuto. Si je comprends bien ça devrait faire la même chose que les plugins « layout archive injector » « layout category injector » etc ?
Ce serait top, je vais donc essayer.
Penses-tu que cela pourrait également marcher pour le single-page.php ? J’aimerais que mes pages aient toutes le même template par défaut. Je trouve que c’est plus simple pour le client lorqu’il veut créer une nouvelle page. Plutôt que de devoir lui dire d’aller chercher le bon layout dans la bibliothèque divi + ne pas oublier de mettre le modèle sur « pleine largeur » sinon quoi la sidebar apparait et le template ne ressemble pas à celui des autres pages.
Je te remercie, la meilleure ressource divi FR pour moi voire divi tout court 😉
Merci pour ton appréciation. Effectivement on peut utiliser des shortcodes pour personnaliser la page d’affichage des posts, mais on peut aussi tout simplement créer un modèle avec le builder et dire au client d’aller le chercher. J’ai eu l’occasion de tester diverses techniques, et celle qui me convainc le plus aujourd’hui consiste à utiliser « cpt layout injector » et ne plus donner accès au builder à mes clients. Si je trouve le temps je ferai un tuto sur son utilisation (Quand on a compris c’est simple, mais de prime abord ça peut sembler compliqué, et il n’est pas facile de se rendre compte de la puissance et de la valeur ajoutée de ce module.)
Merci effectivement j’ai vu ce plugin mais il ne m’a pas semblé si intéressant, je l’ai vu comme un plugin permettant de mettre des sections faites avec le builder à d’autres endroits comme au dessus du header.
Je vais regarder de plus prêt car effectivement le mieux serait que les utilisateurs finaux n’aient pas à se préoccuper de Divi ! Merci 🙂
Par contre du coup leur plugin fait la même chose que ton tuto « insérer une section divi où vous voulez » non ? 😉
Non Laura, celui dont vous parlez c’est DIVI/EXTRA Layout injector. Moi je parle de CPT Layout injector
exact merci 😉 J’avais effectivement vu ce plugin mais ce qui m’embêtait c’est que la gestion des pages catégorie et taxonomy se font avec un plugin séparé. Mais bon je vais sûrement finir par l’acquérir ne trouvant à ce jour pas d’alternative. Merci pour vos éclairages 🙂
Bonjour,
Merci pour l’article.
Est ce que la méthode proposée peut marcher aussi avec des catégories WooCommerce ?
On peut appeler une page construite avec le builder pour une catégorie de produits donnée, mais la méthode d’appel est différente. En gros il faut 2 fichiers : un pour spécifier quel modèle sera utilisé, le modèle à proprement parler. Je prévois d’écrire un tutoriel à ce propos.
Salut Fabrice 🙂 !
En partant de ton code, j’ai voulu simplifier et optimiser la méthode permettant la personnalisation de la page « Catégorie ». Le résultat est consultable sur mon site 😉 (je n’ai pas pu ajouter de lien).
En utilisant mon fichier téléchargeable, plus besoin de créer autant de fichier « catégorie » que nécessaire. Il suffit juste de créer ses modèles dans la bibliothèque Divi en prenant soin de faire précéder le nom de son modèle pour une catégorie donnée par « Catégorie ». Exemple : « Catégorie test » et le modèle créé sera appliqué pour la-dites catégorie ;).
Amicalement,
Pierre.
bonjour,
j’ai une difficulté avec votre méthode, lorsque je demande dans la section blog de m’afficher, sur ma page catégorie, tout le contenu des post pour une catégorie,
j’ai plusieurs saut de ligne qui apparaisse entre le titre de l’article et son contenu. Ce problème ne se pose pas si je demande l’affichage d’un extrait.
avez vous constaté ce problème. Jouer avec les marge ne m’a pas permis de résoudre le problème.
merci
Bonjour, auriez vous un lien vers la page qui pose problème ? J’ai testé sur une de mes catégories mais je n’ai pas ce problème. Il y a tellement de possibilités de réglages d’affichage que sans voir le résultat et analyser le CSS c’est compliqué de localiser un souci éventuel.
bonjour et merci pour votre réponse,
je ne vais pas pouvoir vous donner accès au site, car je l’héberge localement sur une machine virtuel sur mon PC.
Mais en faisant « examiner l’élément » je me suis rendu compte que le problème devrait venir de cette ligne :
En particulier du padding-top : 135px, si je la supprime les sauts de lignes disparaissent.
C’est assez étrange, pendant le chargement la page s’affiche correctement et juste à la fin les sauts apparaissent.
Je vous remercie par avance pour votre attention et toute suggestion.
Bonjour,
Merci pour ce tuto.
Est ce que ça peut marcher pour les page catégorie de woocommerce ?
Merci pour votre appréciation. Pour les catégories woocommerce, on peut effectivement personnaliser les pages avec cette technique mais il faut créer une page taxonomy dans laquelle on précisera quelle template on souhaite afficher pour la catégorie. Si vous m’envoyez un mail, j’essaierai de vous répondre avec un exemple concret. Je vais faire un tutoriel à ce propos quand j’en aurais le temps.
Bonjour Fabrice,
Merci pour ce tutoriel très bien construit. J’ai le même problème que Peri, j’aurai souhaité pouvoir appliquer ton principe pour créer un modèle de page qui sera repris pour toutes les pages tags. j’ai donc réalisé une page tags.php, mais il ne filtre plus les posts par tags et affichent l’ensemble de tous les posts.
Une idée pour y arriver ?
Très cordialement,
Désolé pour le temps de réaction (je finalise un site chronophage). Je n’ai pas eu le temps de me pencher sur la question des tags, le module blog est conçu pour filtrer les articles par catégorie, du coup je ne pense pas qu’on puisse s’en servir pour les tags. Peut être en modifiant le code source du module (à suivre…)
Bonjour,
J’ai la même problématique en ce moment, je monte un site avec DIVI.
J’ai réussi à personnalisé mes page Catégorie grace à ce tutoriel, mais je n’ai pas trouvé de solutions pour la page de stype Archive des TAG.
Avez vous trouvé une solutions depuis la publication de cotre commentaires ?
Merci
Non désolé je n’ai jamais trouvé le temps de chercher.
Magnifique, merci. Et ça fonctionne aussi pour la page des tags ! \o/
Créer un fichier tag.php en y ajoutant le code php + le numéro du modèle Divi, and voilà 😉
Merci de préciser que ça fonctionne aussi pour d’autres types de pages wordpress. Effectivement on peut utiliser cette technique pour personnaliser tous les modèles de page en se référant à la hierarchie de pages du codex wordpress : archive.php pour la page d’archives, 404.php pour la page d’erreur 404 et ainsi de suite.
Merci d’être là. En fait, j’ai peut-être été un peu trop enthousiaste.
La page tag.php ne fonctionne qu’à moitié, car elle affiche tous les posts, y compris ceux auxquels aucun tag n’a été attribué. o_O Je suis certain que c’est bien le bon template qui s’affiche car j’ai ai placé un titre unique en haut (et la mise en page en grille est appliquée). N.B. Je n’ai coché aucune catégorie dans le module Blog du modèle Divi Builder.
En ce qui concerne les pages de catégories, si je coche la catégoriea dans le module Blog et que la page category-categoriea.php existe, ça fonctionne très bien.
Mais
Si je ne coche pas de catégories
ou
si je ne coche pas de catégorie et que je crée une page category.php
ou
si coche toutes les catégories et que je crée une page category.php
alors
le site m’affiche tous les posts 🙁
Une idée ? ( WordPress 4.6.1 Divi actuel)
Oui c’est normal, si on ne sélectionne rien on a un module blog générique. Cette solution ne vaut que si on souhaite avoir une page identique pour toutes les catégories (qui équivaut à la page « normale » du blog)
Ah ok. Merci. Et pour la page d’affichage des posts filtrés par tag que me conseillerais-tu ?
Pour les tags je n’ai jamais testé. Mais le principe est le même pour les modèles de pages : tag-nomdutag.php sera la page d’une catégorie de tags donnée.
https://codex.wordpress.org/Tag_Templates
La catégorie de tags? kezako?
Comme je l’ai écrit, un modèle disposition global (layout) Divi Builder est utilisable et peut être appelé via une page tag.php ou tag-montag.php avec ta méthode, mais l’affichage qui s’en suivra dépendra de la (ou des) catégorie(s) cochée(s) dans le module Blog de l’éditeur Divi Builder et non du tag cliqué dans le front end. En tout cas, sur mon site. Si on coche toutes les catégories ou aucune, c’est kifkif: on ne filtre rien du tout; donc pas le tag choisi. Tu vois ce que je veux dire?
Salut Fabrice, merci pour votre tuto très pratique. Tout fonctionnait jusqu’à ce matin (avant que je passe à la version 4.7 de WordPress, je ne sais pas si ça a un rapport…) mais depuis je n’arrive plus à utiliser le Visual Builder pour modifier mes catégories.
Pour faire simple, je peux modifier ma catégorie grâce au générateur Divi, mais dès que je souhaite basculer sur le Visual Builder j’ai un message d’erreur : « Aucun résultat
La page demandée est introuvable. Essayez d’affiner votre recherche ou utilisez le panneau de navigation ci-dessus pour localiser l’article. »
Est-ce que vous pouvez m’aider ? Merci bien !
Bonjour Greg, les pages de catégorie n’ont jamais été disponibles avec le visual builder (puisque normalement on ne peut pas les éditer) et c’est pareil une fois que ces pages ont été modifiées avec un shortcode permettant d’insérer une section, un module ou un modèle de page.
Solution alternative pour contourner cette limitation : construire une page avec « créer une page » plutôt que dans la bibliothèque, et ensuite relever son numéro de post. Cela vous permettra de pouvoir lancer le visual builder quand vous éditerez la page dans le générateur DIVI (elle ne sera pas directement accessible pour édition quand vous la consulterez en tant que page catégorie)
Super merci Fabrice pour ton conseil, je vais tester ça 🙂
Par contre je ne m’explique pas comment j’arrivais à utiliser le Visual Builder avant… car j’ai créer le design de mes catégories en suivant ton tuto et après en utilisant le Visual Builder en cliquant en haut de la page…
Merci pour ce tuto, il fonctionne très bien et permet effectivement d’afficher les post d’une catégorie en utilisant des modèles réalisés avec Divi.
Par contre, comment faîtes-vous pour obtenir l’affichage avec vignette + texte à droite et bouton « LIRE PLUS » sur la page exemple ?
Bonjour,
concernant l’affichage des articles il s’agit d’une personnalisation CSS.
Le blog est réglé pour afficher les résumés en mode plein écran.
Les images sont retraitées à l’aide d’une fonction ajoutée dans function.php pour les redimensionner à 320×260 (on peut ainsi les définir de la taille que l’on souhaite pour son blog)
Si vous souhaitez que je vous fasse parvenir ce code, donnez moi une adresse mail ou envoyez moi un mail sur contact@www.creaweb2b.com
Pour le lien lire plus, du CSS personnalisé pour lui donner un aspect bouton.