Afficher et masquer le menu de navigation au scroll
Ce tutoriel découle une fois encore d’une question posée sur un groupe facebook Divi Theme Tutorials et s’appuie sur la librairie headroom.js.
Peut être n’avez vous même pas remarqué que mon menu de navigation n’est plus fixe.
Si vous scrollez vers le bas, le menu sera masqué, et réapparaitra sitôt que vous scrollerez vers le haut, de ce fait, vous pourrez voir le menu quand vous serez au milieu de la page, juste après avoir commencé à scroller vers le haut.
Comment ajouter cette fonctionnalité à un site sous DIVI ?
- D’abord, nous devons nous assurer que la barre de navigation est réglée pour être fixe.Allez dans les options du thème DIVI :

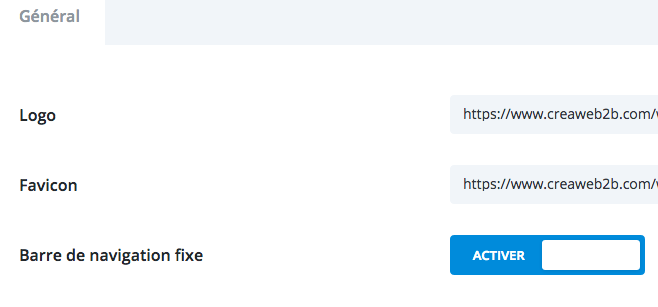
Et activez la barre de navigation fixe :
- Ensuite il faudra ajouter la bibliothèque headroom.js à notre thème enfant.
- Puis il faudra initialiser le code pour cibler le header
- Nous avons également besoin d’ajouter du CSS pour les animations slide – swing – flip – bounce
Pour vous faciliter la tâche, j’ai préparé un pack de fichier au sein d’une archive que vous pouvez télécharger ICI.
Une fois l’archive divi-headroom.zip ouverte, vous aurez un dossier nommé divi-headroom.
 A l’intérieur de ce dossier, 2 autres dossiers : JS et CSS
A l’intérieur de ce dossier, 2 autres dossiers : JS et CSS

Copiez ces dossiers JS et CSS à l’intérieur du dossier de votre thème enfant.
A présent, vous devez ouvrir le fichier functions.php de votre thème enfant avec votre éditeur de texte préféré et remplacer ce code :
function my_enqueue_assets() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
avec le code suivant qui va charger l’ensemble de nos fichiers de style et script (y compris le fichier style.css du thème parent DIVI) :
function my_enqueue_assets() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
wp_enqueue_style( 'headroom-style', get_stylesheet_directory_uri().'/css/headroom.css' );
wp_enqueue_script( 'inithead.js', get_stylesheet_directory_uri().'/js/inithead.js','','',true);
wp_enqueue_script( 'js-headroom', get_stylesheet_directory_uri().'/js/headroom-min.js','' ,'',true );
}
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
C’est presque terminé et vous devriez déjà voir votre barre de navigation se masquer au scroll vers le bas et réapparaitre au scroll vers le haut. L’étape suivante consiste à personnaliser les paramètres de décalage (offset) et d’animation.
Vous pouvez tester en live les différentes possibilités en suivant ce lien : headroom playroom live demo.
Une fois que vous avez choisi l’effet et le décalage qui vous conviennent, vous devez ouvrir le fichier inithead.js qui se trouve dans le répertoire de votre thème enfant –> répertoire JS et remplacer les valeurs offset, tolerance, initial, pinned et unnpined avec celles de votre choix.
Les différentes possibilités d’animation :
Slide (par défaut)
"pinned": "slideDown", "unpinned": "slideUp"
Swing
"pinned": "swingInX", "unpinned": "swingOutX"
Flip
"pinned": "flipInX", "unpinned": "flipOutX"
Bounce
"pinned": "bounceInDown", "unpinned": "bounceOutUp"
C’est tout. N’hésitez pas si vous avez des questions ou si vous avez besoin d’aide 🙂

Bonjour,
Veuillez m’excuser mais je n’ai pas bien compris lorsque vous dites « Copiez ces dossiers JS et CSS à l’intérieur du dossier de votre thème enfant. »
Mon problème c’est que j’ai bien la barre fixe en scrollant sur ordi, mais pas sur mobile, et j’ai besoin de faire ça pour le mobile.
Merci pour votre retour.
Bien à vous. 😊
Bonjour Megan,
un thème enfant permet d’appliquer des modifications à votre site sans que ces dernières ne soient écrasées à chaque mise à jour.
Si vous n’avez pas de thème enfant, vous pouvez suivre ce court tutoriel pour en ajouter un.
Bonjour, merci pour votre tuto ! Comment peut-on réaliser le même style que celui de votre site? J’ai bien le menu qui s’affiche lorsque je scroll or le votre est intégrer sur votre image d’en tête et se « transforme » en barre lorsqu’on scroll. Le miens est inexistant avant de scroller…
Bonjour, pour que le header soit intégré sur l’image d’entête il suffit que son arrière plan soit transparent.
Bonjour merci pour le tuto c’est très clair
parcontre dans le cas ou c’est le menu secondaire que l’on souhaite voir être masquer
comment fait ton pour que le menu primaire suive et remonte se postionner tout en haut svp
Bonjour, désolé mais je n’ai pas testé cette configuration.
Bonjour,
bravo et merci pour votre tuto, ça fonctionne super sur PC en revanche sur mobile la barre ne ré-apparaît pas au scoll up
Étrange car ici, ça marche parfaitement aussi sur mobile.
Bonjour,
Comment peut-on l’intégrer avec les modules globaux de DIVI 4?
Merci 😉
Bonjour, je n’ai pas eu le temps de me pencher sur cette question. Que voulez-vous faire exactement ?
J’aimerais l’utiliser avec le « theme builder » et non le menu natif.
Cela dit, j’ai trouvé une solution, mais il y a un petit bogue en version mobile.
Le menu disparait quand on revient complètement au haut de la page.
https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=898736&p=4893627#p4893627
Bonjour, comment adapter ce code de façon a l’utiliser sur un éditeur de texte classique ?
Je vous ai répondu par téléphone je pense. Mais pour un site classique, il faut utiliser la bibliothèque headroom.js disponible ici : http://wicky.nillia.ms/headroom.js/
Bonjour,
Votre tutoriel est très interresant mais savez vous comment on peut l’appliquer à un autre thème wordpress HESTIA par exemple ?
bien cordialement
Celine Cantegril
Oui cela fonctionne pour d’autres thèmes si j’en crois les commentaires. Il suffit d’avoir un header réglé en position « fixed » via le CSS.
Merci pour ce tuto, par contre j’ai l’impression que cela ne fonctionne plus avec la nouvelle version de divi. Vous confirmez ???
Bonjour, cela fonctionne sous Divi dernière version. Le menu de navigation de mon site utilise cette méthode, Divi est à jour et ça marche toujours 🙂
Bonjour, merci pour ce superbe tutoriel.
Je rencontre une difficulté sur la version mobile, cela ne fonctionne pas. Avez vous une solution ?
Bien cordialement
Bonjour, quelqu’un avait déjà soulevé cette question (sur le tutoriel en anglais) et à l’époque je n’avais pas eu le temps de m’y pencher. Cela est dû au fait que la position passe de fixed à absolute pour le main header lorsqu’on est en présence d’un écran de moins de 980px de large. Pour solutionner ça, il suffit d’ajouter le css suivant :
.et_fixed_nav #main-header {position:fixed!important;}
Bonjour. Tes explications sont claires. Ça marche. Divi ou pas d’ailleurs. Mais si ton « header » (ou appelez le comme vous voulez, en tout l’élément impacté par le script) n’est pas en position : fixed, cela ne marchera pas. J’ai essayé et après ce rajout çà fonctionne.
Bonjour, oui c’est précisé dans le tutoriel d’ailleurs. Par contre le code est filtré dans les commentaires, on ne peut donc pas voir votre proposition.
Bonjour
pas mal ça, dommage que je ne sache pas l’installer sur du phpBB car c’est vraiment sympas !
Merci ! J’ai vu ça sur un site autre que Divi et je trouve ça sympa, le menu fixe me semble trop envahissant mais le faire apparaitre quand on scroll vers le haut, donc à priori quand on en a besoin me semble très intelligent ! Encore merci 🙂
Merci 🙂