Dans ce tutoriel, nous allons voir comment personnaliser une page de catégorie produit à l’aide du Theme Builder.
La première étape consiste à créer un modèle au sein du Theme Builder.
Il faut aller dans Divi -> Thème Builder
Cliquez ensuite sur Ajouter un nouveau modèle :

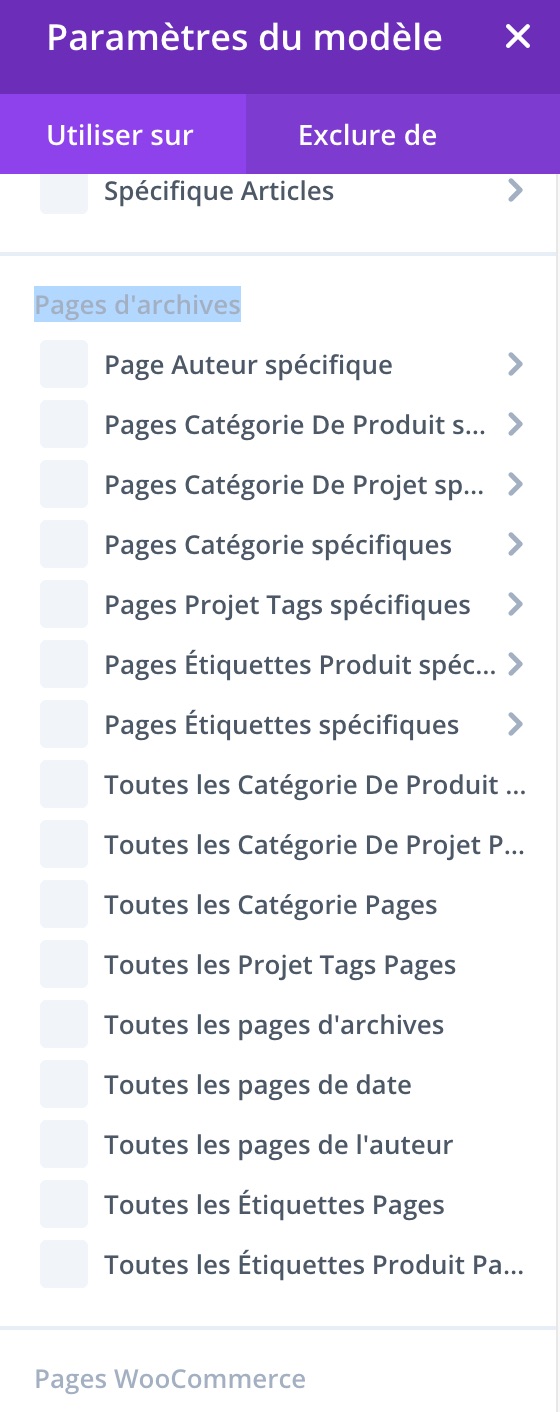
Assignez votre modèle à la catégorie voulue dans la rubrique Pages d’archives.

Vous pouvez créer une page de catégorie « générique » qui sera utilisée par toutes les catégories de produits.
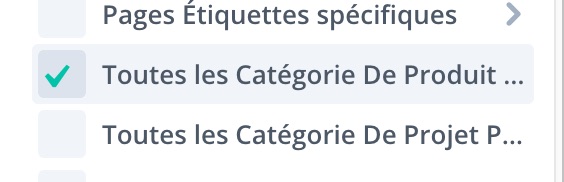
Il faut alors sélectionner Toutes les catégories de produit

Mais vous pouvez aussi créer une page spécifique assignée à une catégorie de produit donnée.
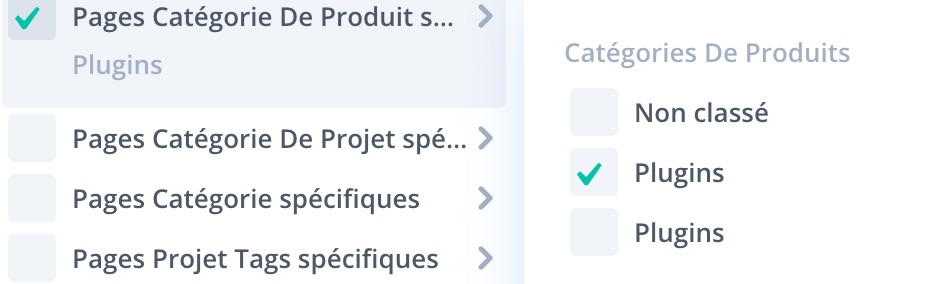
Il faut alors sélectionner la catégorie de produit voulue dans Pages Catégorie De Produit spécifique

Validez l’assignation en cliquant sur créer un modèle :
![]()
Notre modèle a été créé :

A présent il faut créer un corps personnalisé pour votre page d’archive. Cliquez sur Ajouter un corps personnalisé :
![]()
Puis sur Construire un corps personnalisé :

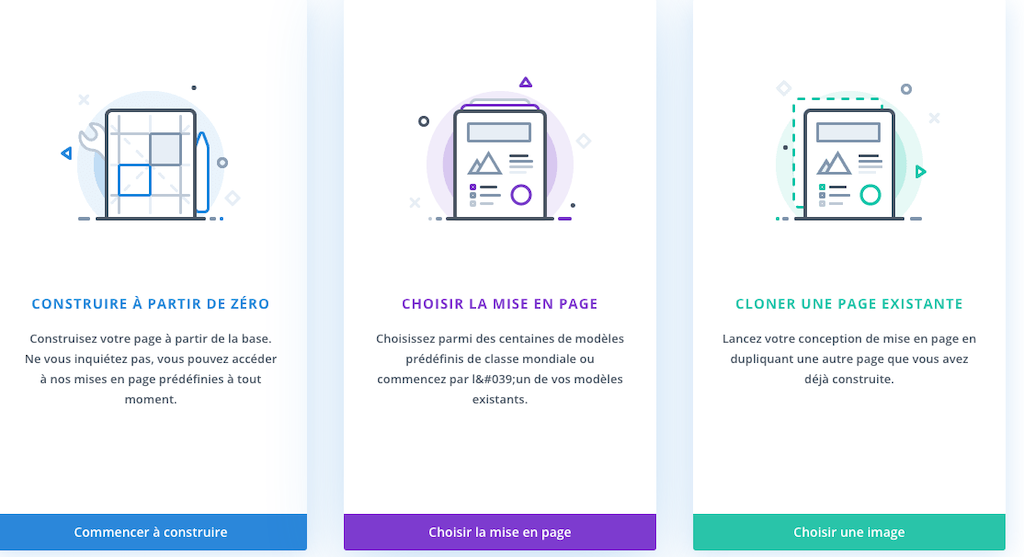
Vous aurez alors le choix de construire à partir de zéro ou de choisir la mise en page :

Pour cet exemple nous allons partir de zéro. Cliquez sur Commencer à construire :

Vous pouvez à présent utiliser le builder pour personnaliser votre modèle de page de catégorie produit :

Seul impératif, que votre page soit « générique » (s’applique à toutes les catégories) ou spécifique à une catégorie donnée, il faut y insérer :
- soit un module boutique en sélectionnant uniquement la catégorie que vous souhaitez afficher sur cette page (ou toutes les catégories si votre modèle est destiné à toutes les catégories de produits)
- soit un shortcode Woocommerce dans un module code, qui fera référence à la catégorie de produit que vous souhaitez afficher :
[product_category columns="3" category="nom-de-la-categorie" orderby="date" order="desc"]
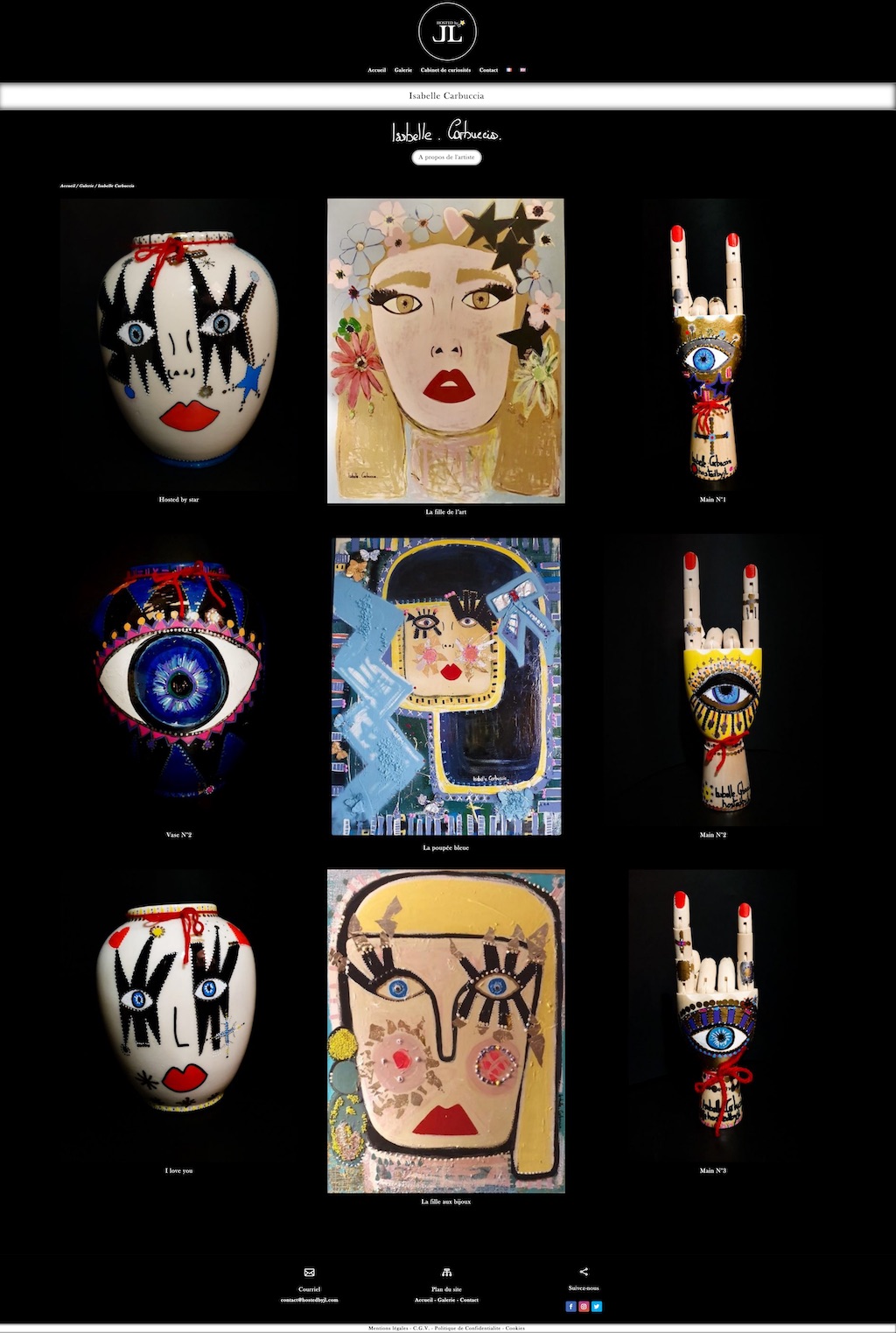
Un exemple concret de page de catégorie spécifique construite avec le Thème Builder :

Pour obtenir ce résultat, un modèle a été assigné à la page de catégorie spécifique :

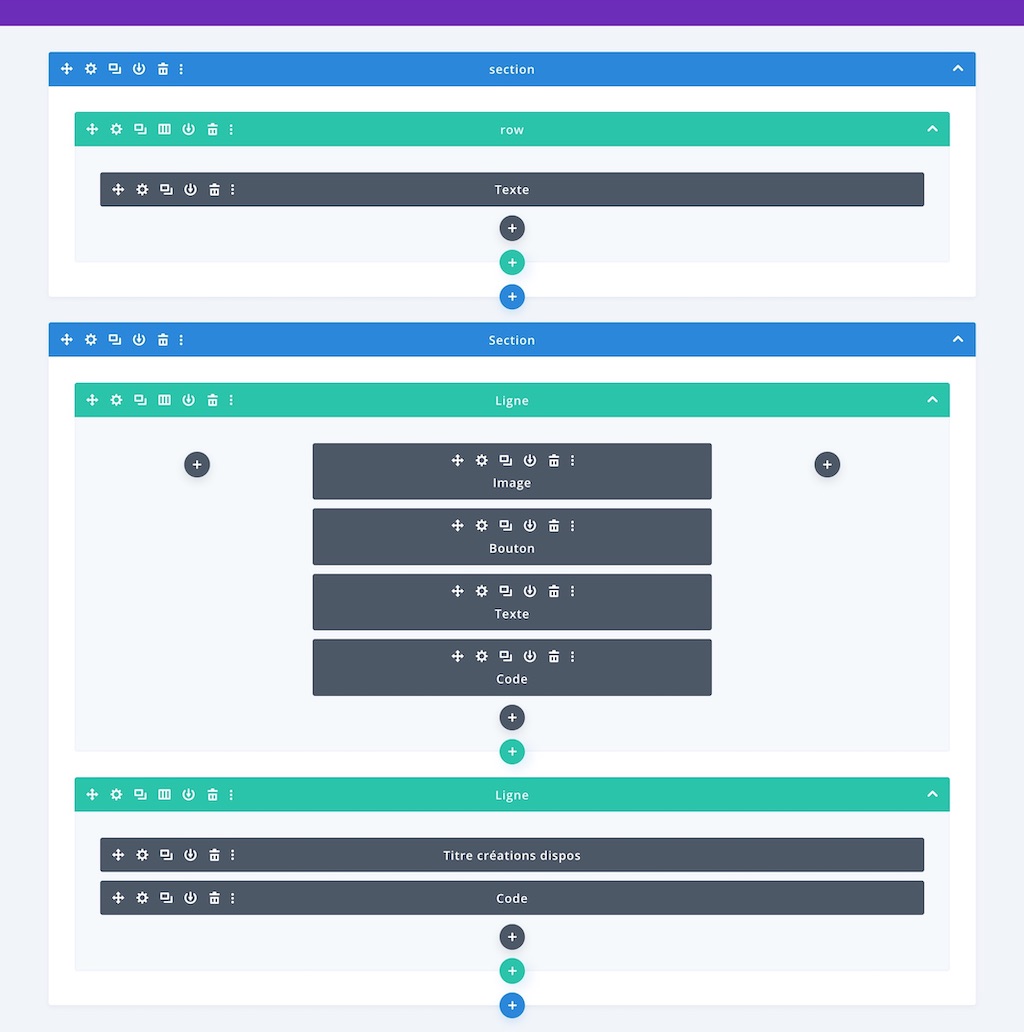
Voyons la structure du corps personnalisé :

J’ai utilisé le DIVI builder pour construire une mise en page à ma convenance. N’oubliez pas qu’il faut impérativement ajouter un module boutique ou un shortcode woocommerce.
Ici dans ma construction, c’est le dernier module qui contient le shortcode woocommerce permettant d’afficher les produits de la catégorie spécifique.
Une fois votre modèle créé, n’oubliez pas de valider les changements en sauvegardant pour quitter le visual builder puis en cliquant sur le bouton vert pour appliquer toutes vos modifications :

N’hésitez pas à commenter et poser des questions si vous avez besoin d’aide.


Bonjour,
je voudrais un fond différent pour chaque page de « catégorie » de ma boutique qui corresponde à des collections de bijoux. je suis dans le theme builder, j’assigne la page de catégorie (par ex. la collection xyz) et ensuite… ?
Si dans « Section » je choisis un fond vert et que je regarde le résultat en front-end tout à disparu et il y un rectangle vert seulement.
on dirait qu’il manque une partie dans votre tuto… c’est pas très clair.
Merci de votre aide
Bonjour,
merci pour ce superbe tuto! Une petite question supplémentaire pour moi, est-ce qu’il existe un moyen de modifier la façon dont les « cubes » de produits s’affichent. Je voudrait pas avoir des carrés avec la photo, je voudrais idéalement des rectangles pleine page pour chaque produit qui reprendraient ainsi la photo, le descriptif et le prix.
Merci pour votre aide