How to add a DIVI section or module inside another module
In this tutorial, ill’ show you how to insert a DIVI Section or module inside another DIVI Module.
Then, you’ll be able to add google maps, contact forms and whatever you want inside accordion or tab modules for instance…
Once more, the process relies on using the DIVI library and adding a shortcode to insert the created content inside any module.
The first thing to do is to add a function to functions.php because we need a shortcode to insert our SECTION/MODULE.
For people not code friendly, there is a new way to do it, as i made a plugin for that. Just follow this new tutorial
If you prefer the “do it yourself” way, copy the following code inside your child theme’s functions.php
// Legal advice : As i made a plugin using this code, and as mentionned inside copyright page
//you are allowed to use this code for personnal purpose, but you're not allowed to sell it or make a plugin of it
//Shortcode to show the module
function showmodule_shortcode($moduleid) {
extract(shortcode_atts(array('id' =>'*'),$moduleid));
return do_shortcode('[et_pb_section global_module="'.$id.'"][/et_pb_section]');
}
add_shortcode('showmodule', 'showmodule_shortcode');
The shortcode will receive the id of module to insert as a parameter.
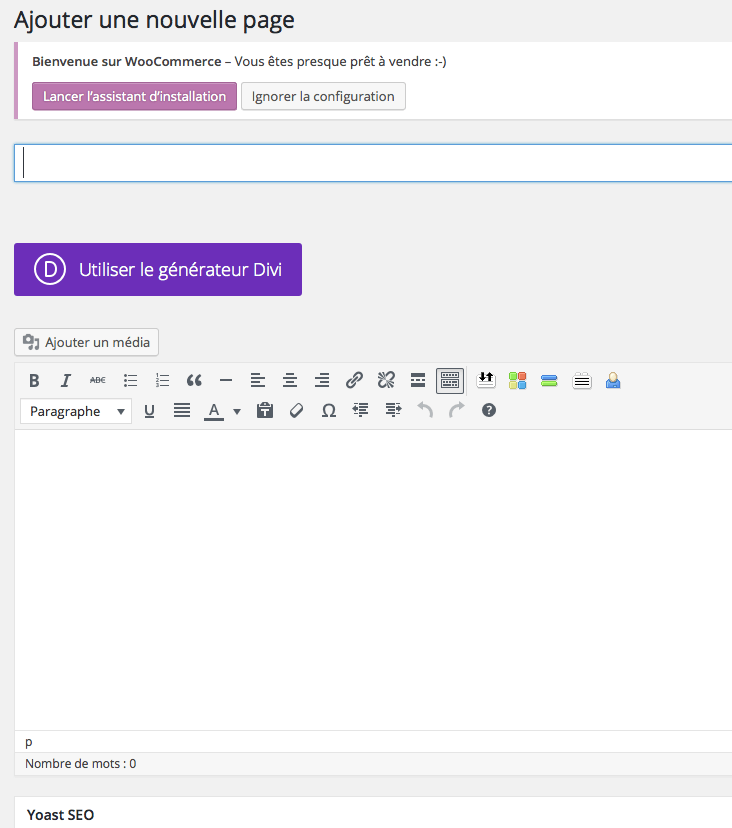
Now let’s begin by creating the content we want to insert. This could be done either from the DIVI builder or the DIVI Library.
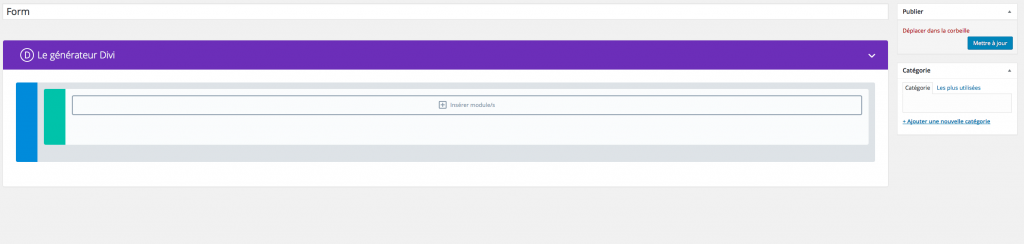
So let’s open the DIVI library :

Next click on “Add new”

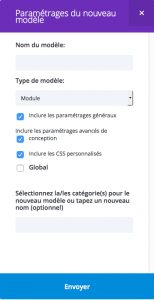
A window will pop up to ask for module name and parameters

Give it a name and then click on confirmation button

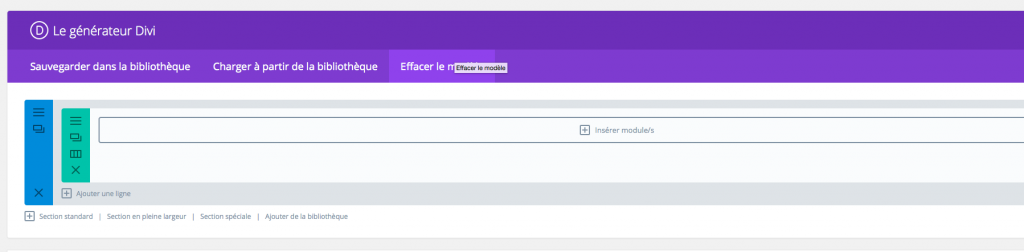
The DIVI Builder appears with an empty section
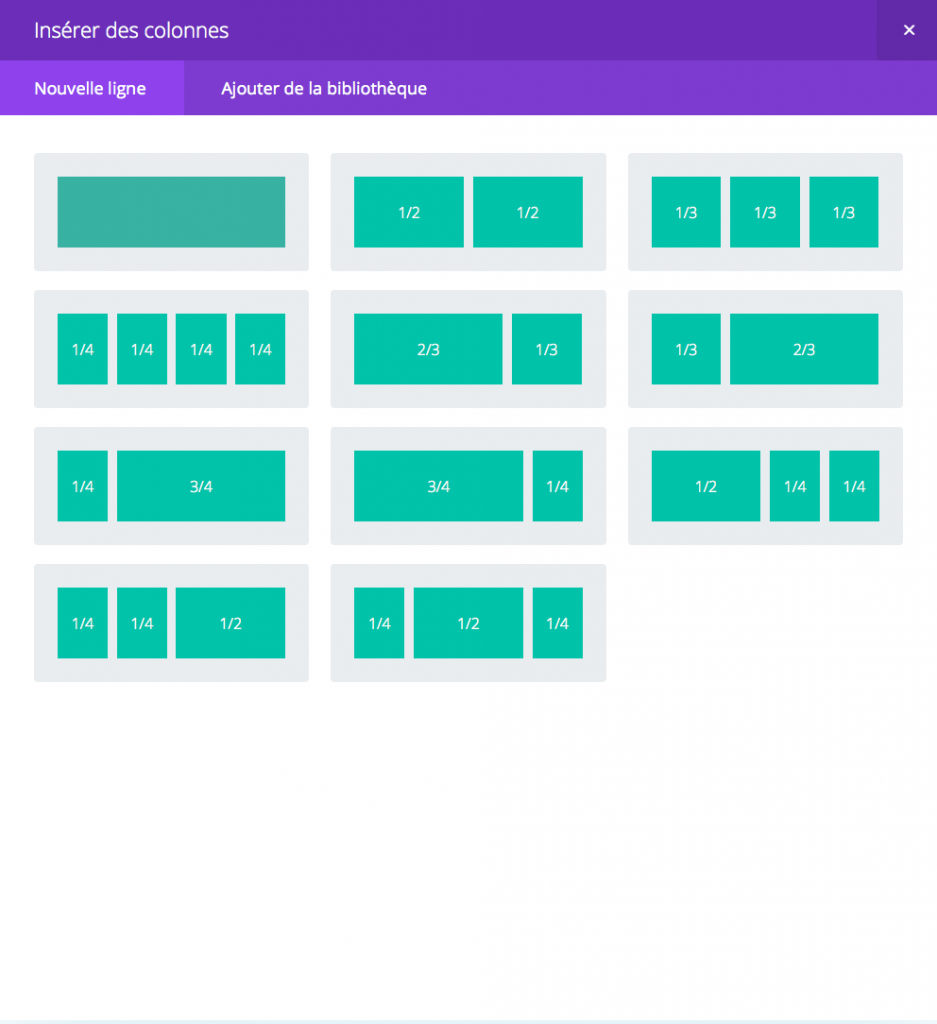
Insert a column


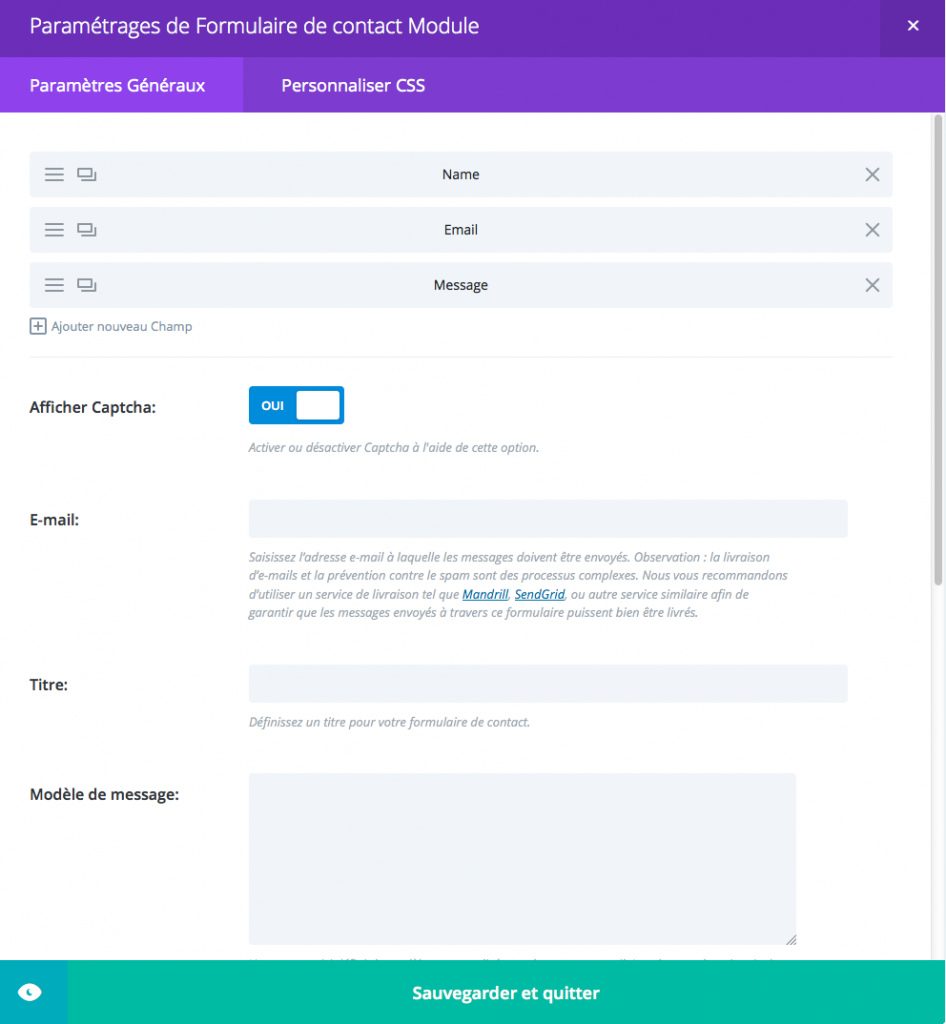
Then a contact form module

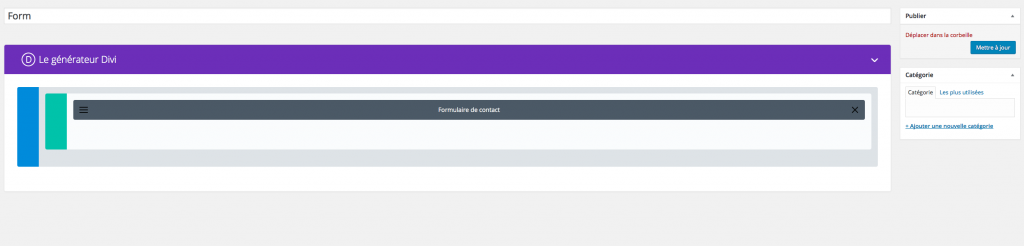
The builder should look like this

With our contact form module inserted :

Into the navigation bar (URL) we can see the post id for the SECTIOn/MODULE we are creating. This is very important, this is the ID we’ll use to add our shortcode inside the other module
![]()
So let’s copy or write the post number, here 378. We are now going to insert our contact form module inside another one.
In order to do this, let’s create a new page and add a TAB module to it.

We choose to use DIVI builder and we add our Module

 Let’s add a new tab to our tab module
Let’s add a new tab to our tab module

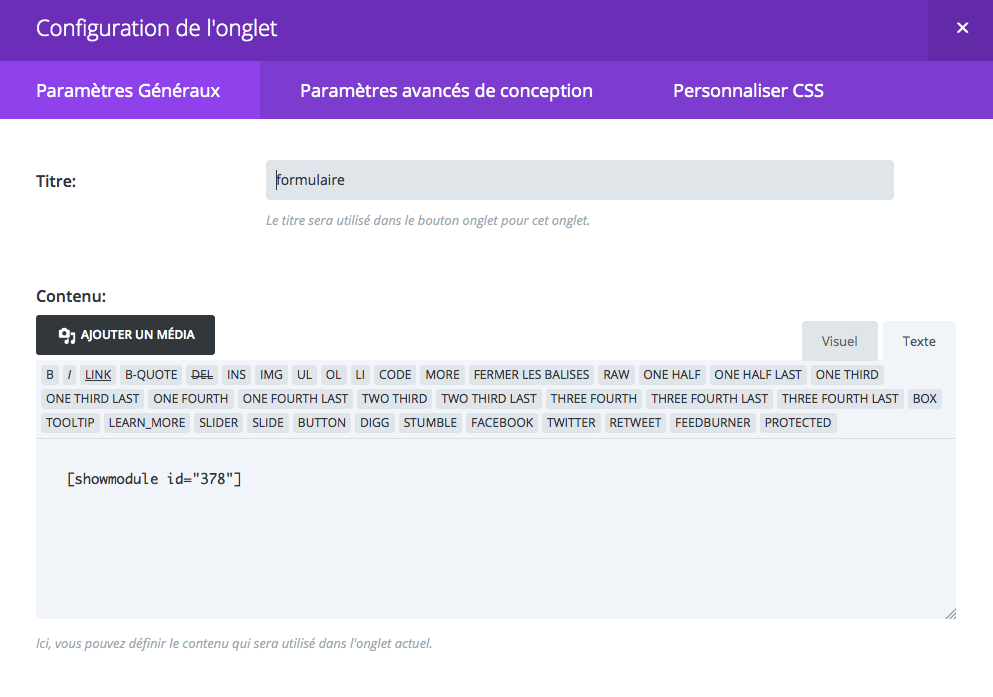
Inside this first tab, we will insert our SHORTCODE in order to call the module we previously created and backed up inside library.

The SHORTCODE takes the following format :
[showmodule id="378"]
where you need to remplace 378 with your SECTION/MODULE ID (the one previously created and backed up inside library
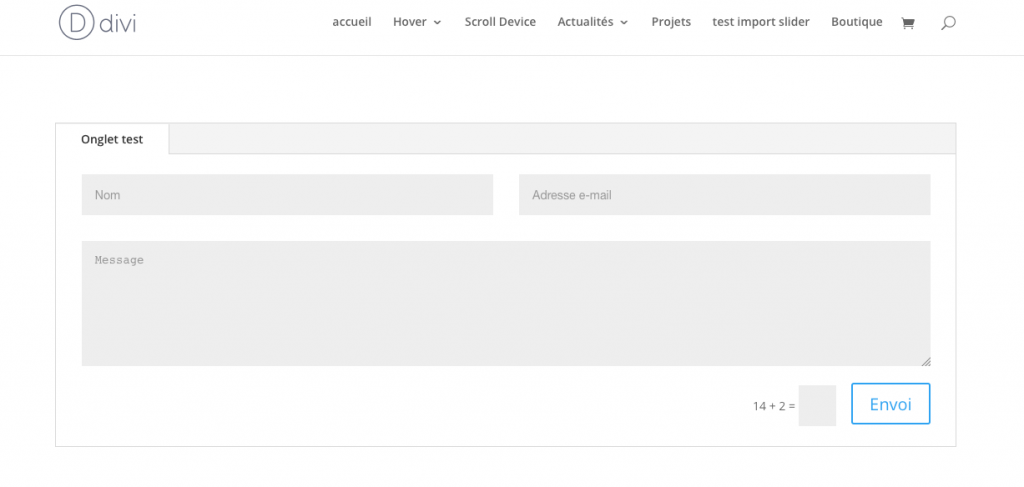
And there we go, our contact form module now appears in the first tab of our tab module.

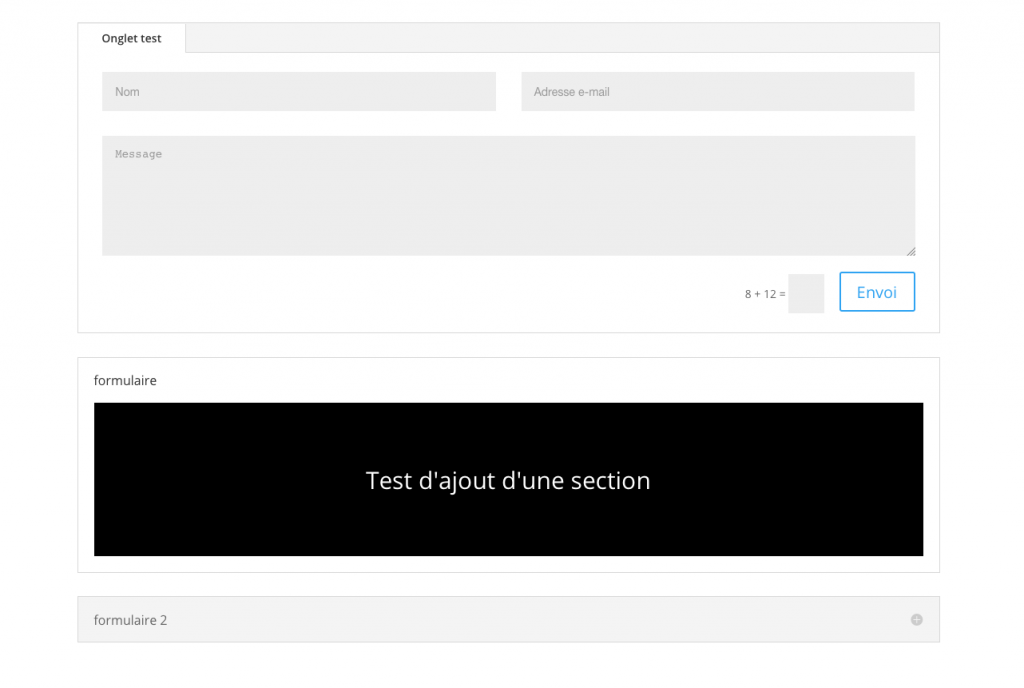
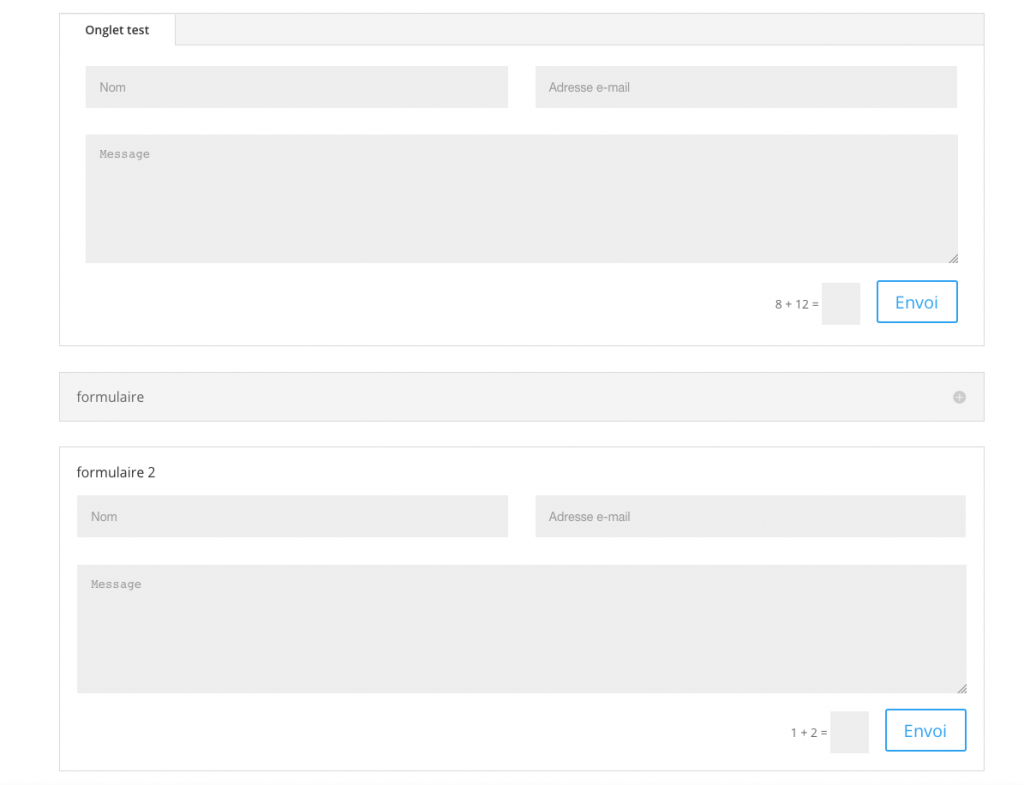
Here, i added a section with a title and a contact form inside an accordion :


Note that you can insert these shortcodes inside any php template to call a DIVI library item. The code to use is :
<?php echo do_shortcode('[showmodule id="378"]'); ?>
I hope you’ll find this useful.
Feel free to ask if you need further help or explanations.

Nothing works. The example images are in French. How do I understand them? The code at the beginning of the article returns error – Cannot redeclare function…
Hi,sorry if you don’t understand text on image, this is just to show what you see step by step, english caption should guide you. If you have a redeclare error, that’s because you certainly try to add the code but already have installed the plugin (simple divi shortcode). You don’t have to add the code in functions.php if the plugin is already installed.
I try to help people, sorry if this article doesn’t help you…
Fantastic! I just placed a working contact form into an accordion. Thanks so much for this brilliant plugin.
Hi and thank you this is awesome! Just what I was needing.
I’m finding that the styles applied to row backgrounds and fonts within a Divi Library section module aren’t showing inside tabs when using the shortcode.
See the difference in this screenshot: https://imgur.com/a/SuATVXB
I tinkered with it a bit more and found that turning off static file generation allowed for the styles to appear.
Here’s the setting disabled… https://imgur.com/a/MqdNqoa
It would be nice to be able to leave that option enabled.
I think the work around will be fine for now, please let me know if there is a better way to go about this.
Thank you so much. Still working flawlessly in 2021
Salut Fabrice!
I’ve inserted the code in functions.php from the WP editor and I get the following error:
Your PHP code changes were rolled back due to an error on line 10 of file wp-content/themes/Divi/functions.php. Please fix and try saving again.
Cannot redeclare showmodule_shortcode() (previously declared in wp-content/plugins/simple-divi-shortcode/simple_divi_shortcode.php:26)
The plugin is active. Any hint? Thank you
Hi Diana, if you already have my plugin installed, you don’t need to use the code provided as the plugin already adds it. If you take a closer look to the error, you’ll see that it says “canno’t redeclare…”
Let’s try to follow the newest tutorial, based on the plugin use : https://www.creaweb2b.com/en/divi-module-inside-module-v2/
Thank you so much Fabrice!!!
You’re welcome 🙂
I am trying to add a Code module from the Divi library to a Toggle module. I am using the free version of your plugin and have found the proper shortcode. We have placed it where it need to be located in the text of the Toggle module, but nothing is showing.
The Code module is calling an external form script the client uses for donations.
Any idea why it is not shwoing as expected and according to the directions from this post?
Hi, just try to add a code module with your form code inside a test page to see if the external form is working. it should work inside a toggle. Feel free to contact by mail with more details if you need further help
Ahhhhh! I can’t believe I just found this! I’ve needed this so many times over the years. THANK YOU!!!!
Thank you for the info, it works well.
However, I noticed that when I updated the inner module (i am using the accordion module) from the divi library, it does not get updated directly to the tab module on my page after a refresh.
I have to ‘Enable Visual Builder’, only then it will update.
Is there a way to skip this last step? for the update to appear without going to the visual builder.
Bonjour,
Merci pour ce plugin bien utile !
Ma question : je suis en train de créer un template pour un post, dans lequel j’appel le module Titre du post qui correspond à un livre (avec son titre et son image de couverture) mais je doit aussi mettre un bouton pour “lire le livre” qui appel un popup avec un pdf flipbook associé (même id de book).
Je suis en train de construire cela dans le ttheme builder du plugin divi-builder. Pas de souci pour l’ajout dynamique du post, mais je bloque sur l’insert du shortcode du flipbook dans le bouton… (qui devrait aussi être dynamique du coup)…
Dois-je utiliser un module Code pour l’insérer ? avec du php pour le côté dynamique ? ou peut-on générer un shortcode “générique” avec l’aide de votre plugin ?
Si vous avez une idée… ce serait génial !
Merci d’avance !
Gilou
Bonjour, pour obtenir le résultat souhaité, il suffit de créer un lien pour appeler une popup, c’est dans le contenu de la popup qu’il faudra insérer le shortcode qui ouvre le flipbook.
Magnific popup est inclus avec Divi, voir le tutoriel suivant : https://www.creaweb2b.com/ouvrir-du-contenu-dans-une-popup-sans-plugin/
Hi when I use the shortcode it translates my page to the base style not with all my style changes. How do I fix this.
Thanks for sharing the article. it is very informative and you explain very nicely.it is very helpful to understand the DIVI module . I will also share the article with my friends. Great content thanks a lot Sir.
Hi! Great function and help! Thanks! …I’d like to use two o three shortcodes inline (for example to have different buttons side by side) …but I see that the modules take position below the previous …same thing if you try to paste a shortcode after some text, it generates a line break …there is a way to keep the elements in the same line?
Add
Display: inline-block
in custom css
Great article, looking for more blog post related with divi, great work using this successfully thank you
Thanks for the tutorial. I need help in inserting a php code to Divi’s code module. Is it possible?
No, code module is only made for HTML, CSS, JS, Shortcodes. Php works on server side, it’s better to use template (php files) with hooks in order to execute php code.
Hi. Same issue here as some others. When I insert into Accordion Module, the styles default to theme customizer settings vs. the styles I put in the layout. If you have any suggestions, I’d love to hear it. Thanks
Hi Fabrice
Great plugin. It worked well with my DIVI theme.
Thanks a lot.
Hi, thanks for your feedback.
Good job, thanks for this plugin!
Simple et fonctionnel ! What else ?
Divi rookie, j’allais commencer à m’arracher les cheveux pour savoir comment faire ça. Et puis..
Un grand merci pour me permettre de ne pas devenir chauve…
Thanks for the tutorial! This totally worked for me!! Some times you have to get in an argument with divi builder to get things to work the way you want them to…still the best builder out on the market.
Tanks for feedback.
Hi, I placed the [showmodule id="123"] inside a Bloom opt-in shortcode in a text module, but all I get then after opt-in is a display of the shortcode, not the referred section.
Hi, you can’t put a shortcode inside a bloom opt-in shortcode. It won’t be read by Bloom plugin (bloom will seek inside its shortcode to get options and values for itself, any shortcode inside will be considered like text)
Amazing!!! Exactly what I needed – thank you!!
Hello Friend,
I just tried to use your plugin with my website using Divi Theme, and it works like a charm. I built a Pricing Table with all the customization and saved it in the Divi Library. However, when I call this pricing table inside a Tab Module I am loosing all the customization. It comes up with default customization for the pricing table.
Anything you can suggest I might be missing here?
Regards
Gaurav
Hi, this is great! Thanks
Question:
I inserted Number Counter Modules inside a Slide Module.
The problem I have is that when they slide into the next module (the next counter), the numbers are already in their final number, they don’t start from 1, so it ends up looking like a static text.
Any ideas on how to make each counter start only when each slide show?
Thanks
Hi Fabrice, I’ve traced a strange bug on our site down to your code. It seems that it prevents the first of several CSS IDs of sections/blurbs to get generated which are set in Divi builder. I verified that the anchors/CSS IDs do get generated when I comment out the code in our child theme. The page on our site is /massagen/.
#team does not get generated, #preise and all other do. Do you have any idea what goes wrong here?
Hi Timo, i can’t see a link between my code and CSS id not generated. My code doesn’t affect DIVI behaviour, it just call a section from library by using a Divi builder shortcode.
I have loved this little hack, but recently it seems Divi is rendering the shortcode in visual mode. I’m not sure if this was a result of their most recent update. Any ideas to keep it from rendering in the editor?
Sorry for the delay. I don’t know how to prevent it from displaying in visual mode, and yes it’s linked to DIVI update with developper mode.
Where should I add the shortcode in the functions.php? In the beginning or end?
Because the code didn’t work: function showmodule_shortcode(..) didn’t work.
Hi, easier way to do it is by adding the plugin i made to help. There is a premium version here in plugin section but i also made a free version available on wordpress repository : https://wordpress.org/plugins/simple-divi-shortcode/
Hey Fabrice,
Working on a website using the bar counter inside an accordion. However in my second accordion object the bar counter will not load. Any advice?
Never tested this with multiple bar counter inside accordion. Does multiple bar counter on the same page work properly ?
Hi,
I’m not sure I understand the difference between the free and the premium version.
I’m using right now the free version and I used the post title module to create a shortcode that I want to add to all posts. So I added it to single.php. While it does work, the module is set to work as full width which is not the case here. Any idea how I can make it work?
Thanks for the great plugin.
free version does the same, premium just add comfort by showing the exact shortcode to use inside a new column on divi library or inside editor. Plus premium allows to copy by click on the shortcode.
To have your divi item fullwidth, you need to set margin and padding to 0 inside this item before calling it with a shortcode.
Hi, Great tutorial. Is it possible to adapt the code to work if you add the short-code in the Title of a Tab? It works in the content but not the title as far as I can workout. Would be great if there was a solution.
Strings are “cleaned” before treatment so unfortunately it’s not possible by this way
I’m trying to insert a section from the divi library into the search.php header area, using your code doesn’t seem to work on that template, can you help me understand why? It just displays a blank shortcode that doesn’t appear to be yours:
I use a shortcode inside search;php template for this website and it works fine. I can’t see the code you attached to your comment. feel free to send me a screen capture or code on contact@creaweb2b.com
It works, nevermind. 🙂
Have you tested this with putting an accordion inside a text module? It isn’t working for me.
Thank you for the tutorial! I am trying to insert 4 columns with images into a slider. I am able to do it with the shortcode. However, the formatting of the 4 columns of images changed. I can’t seem to find a reason for this in the settings or the CSS. I was wondering if you could offer advice. Thank you!
Hi! Execellent resource!
One question, can this be used with any section/module combination?
I’m looking to add a blog module inside a fullwidth header module. is that possible?
Hi, there are a lot of things that can be done using this method, and i didn’t tested all. I know some things won’t work (like accordion inside accordion or tab inside tab…) But i can’t tell if a blog module works inside a fullwidth header. I guess it should work
Great work! I do have a question.
When I try putting an accordeon in an accordeon, the titel of my global accordeon gets the name of the last sub accordeon. How can I fix that?
Thanks!
Thanks for your feedback. You can’t put an accordion module inside another, and you can’t put tabs inside tabs. These items are handled by js and using more than one inside same section seems to confuse code.
Hi Fabrice, Could this be used to add a section containing a contact form and background image to the default sidebar in Divi?
Hi, yes you can do that by creating your section inside Divi library and next you add a text widget to your default Divi sidebar (inside appearance->widgets)
Inside the text widget, just drop the shortcode to call your premade section.
Hello Fabrice, this is an awesome discovery! Great tip! I’m wondering is it possible to disable shortcode on certain pages, let’s say on WP selected home page? How would php code for shortcode look then? Thanks
I can’t write php in reply, but what i would do is add the shortcode via header.php and add a test to check if it’s homepage or not.
Merci Fabrice! This has been very, very useful!
Merci! This tutorial was just what I needed. It was almost *too* easy 🙂
This helped me solve a design issue. Thanks, Fabrice!
I’m always happy to help. Thanks for feedback !
Firstly, thank you – this tutorial is great and was working for me for a while. I just did an update this morning and now all I see is [showmodule=id”####”] in place of the actual content.
I’m not sure why it stopped working or how to get it to start working again.
Thanks!
Hi Rachel, maybe the update has erased the code inside functions.php (could happen when not using a child theme).
In order to avoid this, you can use a child theme or use my plugin (simple divi shortcode) free version, available on the wordpress repository : Light Version – Simple Divi Shortcode
Or Premium version with Shortcode directly shown in builder and library + copy on click : Premium – Simple Divi Shortcode
Hey Fabrice,
When you say
“Into the navigation bar (URL) we can see the post id for the SECTIOn/MODULE we are creating. This is very important, this is the ID we’ll use to add our shortcode inside the other module…”
What do you mean? I don’t see a post id in the URL navigation bar immediately after adding a contact form. Did you take another step in between?
All I see is wp-admin/post-new.php?post_type=page
Hi, you seem to be editing/creating a new page. The tutorial require a layout/section/module to be created or saved to Divi Library (as said at beginning : the process relies on using the DIVI library). A new page or post can’t be called with the shortcode methode if it doesn’t exist inside Divi Library.
Hi. Thanks for the reply. Good call.
I went and created a new module and saved it to the library. The post id in the URL when i am viewing it is “1115”.
When I place [showmodule id="1115"] inside of a tab in the editor and preview it, all I see is the text [showmodule id=”1115″].
I didn’t activate the plugin 😉
Working great now. Thank you so much!!
Hi, I’ve just done this with 4 separate contact forms on 4 tabs and it works perfectly…until I submit the form. Then for some reason, all 3 of the other forms all appear in the selected tab above the success message. Have you seen this?
by the way, I tried this with an accordion and it’s worse; it shows about 7 of the forms above the success message! the site isn’t live yet but I could put it up live briefly for you to test if you can. Thanks!
Hi Steven, i just made a test with a tab module with a form inside each tab, and i can’t reproduce your issue even in submit. Maybe something is wrong somewhere, check quotes and don’t use global modules. Let me know if you get it working as you wish.
Also, i don’t know how submit process is handled by Divi, maybe the variable used to submit need to be unique, so if you use 3 Divi contact module inside same page, the result is sent for the 3 forms. I think you should use a form plugin to have multiple forms on same page (like free caldera forms, contact form 7…)
I figured it out! You might want to update your tutorial with this, as it’s not easily found and it took me a while to figure it out.
I’d made a single contact form and then saved it over and over to the library to save time. This ends up assigning the same CSS ID to each form (et_pb_contact_form_0 in this case). This confuses Divi and the forms display correctly until Submit, when all of the forms on the page show up. It was a simple fix: I changed the CSS ID of each form to something unique (et_pb_contact_form_3, et_pb_contact_form_2, etc) and the problem is solved.
Hello, I’ve updated my site to your free plugin (removing the lines I’d previously added to functions.php) which is working fine (thank you!) except for a strange behavior after I submit an embedded contact form. See these screen grabs:
https://www.icloud.com/#iclouddrive/0PwP3QWk0YEeYY-uH36suNkKw
https://www.icloud.com/#iclouddrive/0MrkHQwQwRETa8xk50lFW_H1g
Upon submission, the confirmation message is displayed but the entire page content is also then displayed within the accordion section. Any help you can provide would be most appreciated!
Hi, the issue is linked to multiple divi contact forms on the same page. Are you calling same form or different forms from the divi library ? (Is the showmodule id always the same or different for each form ?)
Having the same issue as the others.
Two different contact forms using shortcodes. One is embedded in a Toggle module, the other in a text module. Both have different contact form IDs. One will work fine, but the other form will display the entire page within the module after it has been submitted.
The same thing happens if a contact form module is used on the page, with an additional contact form displayed using a shortcode in the Toggle module. The shortcode in the Toggle module displays the contact form, but on submit the whole page gets embedded.
You can’t handle multiple native Divi contact form on the same page, they seem to conflict one with each other. I think you can achieve what you try to do using caldera forms
Awesome tutorial! Thanks!
Thanks for your feedback 🙂
Thank you so much for this awesome tutorial. 🙂
Hi Fabrice,
Love this, and have it working nicely on our site at phemadagascar.org – however it’s not working on translated pages (using WPML) – is that something you have come across?
Martin
Hi, sorry for the delay… it should work, but maybe on translated page you need to use another shortcode with a translated item picked up from DIVI library.
Thanks for this Fabrice! I have used it many times easily. I just tried to use it again, but for some reason the site doesn’t seem to be reading the code I put into the functions.php file. For the life of me I cannot figure out why. Have you ever had this happen?
Not working anymore with latest Divi for me either.
Be sure to place the code inside the right file and do a copy paste of code. You need to insert it inside functions.php of your child theme. Still work fine you can trust me, i just tried it out (to be sure) on a staging website.
I have also a problem with this trick. In the TAB it shows me in every tab the last saved DIVI Library Layout.
SO if I have 5 Tabs and in every tab i reference another library layout he will show in every tab the last saved Layout no matter which ID number I use.
Hope anybode can help me?
Thank you.
You can’t put a tab module inside another one. You can’t put an accordion inside another one.
Hi Fabrice,
thank you for the article!
I have the following problem that’s somehow related and I can’t find an answer from long time ago:
I want to insert a set of 20 video modules that I have already created on the page. If I make a new module one by one in the library and then insert it, will take ages, so what I did is to use intense plugin video shortcode – easy copy paste done. The thing is it doesn’t show up. If you place it outside the tabs it works but not inside no matter first or last tab. Is there any workaround globally so it can work for all tabs on all pages.
You can email me if that’s off topic for the current feed. Thanks in advance!
Hi Fabrice,
meanwhile I experimented something different: I saved a tabs module with few tabs, each one holding a gallery lets say gal1 gal2 gal3, then using the shortcode I nested it inside the main tabs module into the first tab, basically I nested a tabs module into the first tab of a parent tabs module. 1/ The parent’s first tab takes the name of the last child tab in this case gal3 (so the first parent’s tab is already renamed to gal3) and 2/ when you click gal2 and gal3 the child tabs they open the second and third of the parent tabs … You can make a quick experiment. Is there any workaround to make it work?
Thanks in advance!
Peter
Hi Peter, no you can’t add a tab module inside another tab module. Only the first tab module will work, so the one you call via shortcode will show up but won’t act as a tab.
Did you try to insert your shortcode (video intense one) inside a text or code module, save this module to library and call it via shortcode inside a tab ?
Hi Fabrice, I want to change background image of section on click did you help me?
Thanks for the tutorial. I need help in inserting a php code to Divi’s code module. Is it possible?
Hi, i sa there are ways to do that but php is made to be on server side, so i won’t recommend that.
I’m trying to insert a slider of images into a tab module. I’ve added the code to functions.php and I’ve created the slider module in the Divi Library. When I insert the shortcode into the tab module, however, the slider module is not displayed.
After inspecting the code, I believe this has something to do with the fact that the module is being shown as 0x0 pixels. Do you have any thoughts on what I might have done wrong? (the url for this page is: https://hoodsdhc.wpengine.com/farmington-mo/ . The big white space on the “Cabinetry” tab is where the slider should be showing up.)
I think it might have something to do with the fact that my images are having “max-height: 0px;” automatically added to them… Do you know why this might be happening?
Answered by mail. And now i see it works 🙂
Hi fabrice,
This works amazingly, but I’m trying to add a layout to a fullwidth slider but it comes out really small – would you know of any way to make the called module the same size as the fullwidth slider (height and width).
Many Thanks
Hi, you need to adjust margin inside the layout built in the library. Let’s try to set all margin to 0.
Hi Fabrice, great work! I used this on different toggles with each toggle has a different shortcode ID. But it only shows me the same ID on each toggle at the front-end. although I gave each toggle another shortcode ID at the layout editor.
Hi, do you try to insert toggle inside another one ? I’m sorry but this won’t work.
Hi all!
I’ve tried to put this shortcode working in my website, but it only shows [sortcode id =”1234″] on the page. No content or module was displayed.
I’m working with a Child Theme and put your initial code in child theme functions.php:
//Shortcode to show the module
function showmodule_shortcode($moduleid) {
extract(shortcode_atts(array(‘id’ =>’*’),$moduleid));
return do_shortcode(‘[et_pb_section global_module="'.$id.'"][/et_pb_section]‘);
}
add_shortcode(‘showmodule’, ‘showmodule_shortcode’);
Anny suggestion?
Hi, if shortcode doesn’t work, there is something wrong with the code. Please check for correct quotes, as sometimes copy/paste can turn it to fancy quotes. If it still doesn’t work, feel free to send me your functions.php by mail : contact@creaweb2b.com so i’ll be able to check the code used.
Great post! I made it on my website. I have a question off topic: how did you manage to insert an example of your code (containing shortcodes) on the page without executing these shortcodes? I’m trying to insert an example of a shortcode (in the tags in the post), but it’s always executed(.
I use a custom function to call a custom field containing the code to display. I’ve been seeking for nice way to do it for a while when i finally set this up and it works fine now 🙂
If not a secret, little more is possible? I am not a programmer((
If you want, i made a plugin to help non coders : https://www.creaweb2b.com/en/plugins/simple-divi-shortcode-en/
Wow, i’m sorry about the reply i made, it wasn’t a reply for your question. Using custom fields to display code require to add a function to read the content of custom field. I’ll make a tuto about that but not right now, i’m in a hurry.
Thank you so much for this tutorial! I’m creating a site for a non-profit foundation. This was exactly what I needed to display data in 2 columns on a tab. Very useful!
You’re welcome, thanks for your feedback.
Does this work in WordPress Multi-site? I’ve added the code to the functions.php in the child theme. But it doesn’t work. If I put this exact same code in to the parent theme functions.php file, works just fine. Which, as you noted, leaves it open to being deleted upon update.
PS I am attempting to put blog grids inside of tab display.
Sorry, i’ve never tested it on a wordpress multi site.
I really like this solution, only “problem” i have with it is:
it being a library item meaning the content of “the page” does not show up in the search results
Hi,
I have a tab module that has 2 tabs. Inside each tab is the Maps module and content, map is on the left side, content on the right, separated by using the [one_half] column shortcodes. The map on the first tab loads fine, but if you switch to the second tab, the google map shows the grey background and zoom buttons, but the actual map isn’t there until you click the ‘enlarge map []’ icon.
I tried it without them being separated in the [one_half] column shortcodes, and there is still an issue.
There’s no errors in the console, and your script is the only thing in my functions.php file.
What can I do to get both maps to show properly on all tabs?
This seems to be something that is specific to how Divi initiates the google maps. When I use a regular google embedded map, they load perfectly on any tab.
Yes Trisha, DIVI only allow one different map on same page. Maybe there is a way to solve that but i never had time to solve this problem.
Great job indeed!!! I am new to using Divi and you have made something so important, so simple 🙂
Thanks for your feedback. 🙂
Hi,
I tried this in Extra theme, i did not work. Do you know why? Thanks a lot for this usefull how to..
Nevermind. It workd well in extra. My mistake! Perfect!
Glad to hear it works fine 🙂
Thanks! I used this to put multiple columns inside tabs.
I want to add modules saved from a page and there are a few number of modules saved to library from that page can i specify through shortcode as to which module to load from the navigation page
I don’t think you can do that. But you can save any module you want to reuse elsewhere to DIVI library and then it will get an id and be available to target with shortcode. Saving and reusing things is the purpose of divi library. just use “save to library” at the bottom of module edit box when the module is opened.
Perfect! Exactly what I needed.
Perfect!!! It’s exactly what I was looking for!
Thanks for your feedback
Reeeeeallllllyyy great job this tutorial and below comments as well. First I had an issue as the snippet wasn’t accepted within my child theme but after pasting the snippet into the core functions.php everything went well per expectations. Thanks a lot! 🙂
Hi, thanks for your feedback. One thing : i just made some tests and you shouldn’t have to copy the snippet inside core functions.php
The snippet inside child theme functions.php works fine.Make sure to copy paste the code from the tutorial instead of rewriting it, sometimes a mystype or any little mistake in code can bring a non working function.
i am using the same code and followed the steps. The thing is it is working in my site when i tested, but it is not working in my other site. what should i do now? Help me with this.
be sure to check quotes and also that there is no “pre” tags before the shortcode. What result do you get ? Just see the shortcode instead of content ? Can you share a link ?
yes..steveomints.com/getsome…it’s the link..i juz see only the short code..
When i inspect, i see the pre tags…But i am not sure…Could you please help me out with is…
if PRE TAG is the prob, how should i remove that?
Yes, it is for sure. Just edit the module where you put the shortcode, sometimes pre tags are added automatically. If you see it in content right before and after your shortcode, delete it and then the code should work.
i could not see any code…check the link of the screenshot
https://ibb.co/nMPSFF
Some ideas to follow in order to resolve this :
To check if the shortcode work well, just test it inside a code module.
Try to delete the shortcode and paste it in visual mode, then test it and check in text mode to see if you see pre tags or not…
It doesn’t work in visual mode and also in code module…
when inspecting code in code module, do you see the ‘pre’ tags too ? Can you send me a screen capture of code you add to function.php (contact@creaweb2b.com)
I have the same exact problem. I guess the new Divi Builder update does not support this trick or breaks it in a way. After updating Divi Builder all my [showmodule]-tags broke. Any suggestions? If not I have to somehow downgrade what would be a pitty.
Got the solution: After the Divi Builder Update, the Divi theme now has two functions.php. One is the core/functions.php. The other one is a ‘normal’ functions.php. I copied the code into both php-files. After doing so everything worked fine again.
Hope that helps!
Regards,
Falk
it works fine for me with code inside only one function, and so it does for priya. there was a missing bracket and an additionnal space inside his code. the code is fine with last divi update.
Solved – There was a mistype in priya code, a space between extract and the following bracket, so function didn’t work.
Many thanks for sharing this, fabulous tutorial! I see you advise people to create a child theme for this. Just wanted to say that it also works if you copy the snippet in a plugin like ‘Code Snippets’ or ‘Shortcodes, Actions and Filters’. Together with ‘Custom Content Shortcodes’ it’s possible to present customized pages for each user, even without child theme. Great stuff!
Nice feedback, it would be great if you teach us how you do it 🙂
Hi…Why this is not working in mobile?..It’s works perfect in Desktop.
It works on mobile too, i think it depends on what you’re trying to achieve. Please tell me more about what you want to do
Hi Fabrice,
At this moment I have done all the steps mentioned:
1. I have added the PHP code in the my file function.php in Child theme for Divi of my site.
CODE:
//Shortcode to show the module
function showmodule_shortcode($moduleid) {
extract(shortcode_atts(array(‘id’ =>’*’),$moduleid));
return do_shortcode(‘[et_pb_section global_module="'.$id.'"][/et_pb_section]‘);
}
add_shortcode(‘showmodule’, ‘showmodule_shortcode’);
2. Create a new page and add the contact form module.
mydomain.com/wp-admin/post.php?post=26031&action=edit
3. Create in a new page and add the tab module and the shortcode with the number of the page where the contact form module is.
[showmodule id="26031"]
But it does not work, I’m working with the latest version of Divi: 3.0.51 and WordPress: 4.8.
Can you please explain why it does not work?
Thanks for the help!
2 things i see from here : first check the quotes, sometimes in copying they are changed to fancy quotes, in the code you pasted here in comments, they are fancy and won’t work.
Second thing, make sure your post with given id exist inside DIVI library, and be sure you saved it before using the shortcode. Let me know if you make it work, there is no reason it wouldn’t.
Sorry..Got it..Life Saving Tutorial..Thank you…
Thanks for your feedback 🙂
Hi..Thank you for the tutorial first of all.I tried it but why can’t i see the post id, instead it is displaying page id…Could you please help me with this?
Hello Fabrice i know this is an old post, but i have a problem with the shortcodes.
I added a shortcode blog module into the Tabs module with this method.
My problem is now that it works like a category filter and the blog modules are essential for the website and on Safari when you click on an other Tab the Blog module wont show up. It will just be Blank.
Any way to fix this problem with safari?
Hi, i answered by mail. There is an issue on safari, i don’t know why but data-column is set to 1 instead of being 3 like it should be, so the grid is showing posts like if you did choose 1 column (full width of container instead of creating column container). I need to inspect code to try to understand what happens on safari…
Hello Fabrice,
Wonderful tutorial. Please help me with creating short code for a page layout. Divi no longer allows for global layout only modules and sections also, so the et_pb_section is not pulling up anything when i enter a layout id. I think i should be using et_pb_layout but it isnt global and I am not sure how to call an id that is not global. I am not sure if my problem even makes sense.
Thanks
This shortcode still works for section/module/layout.
One important thing : if you have a global module/section inside your layout, it won’t work. It will display only the last global element instead of displaying the complete layout.
Thanks for answering my question Fabrice. One last thing. If I would like to insert this short code at the beginning of a product archive page so that the top part is customizable with divi before it loads the woocommerce archive template, do you know a function.php code i could use for this since category pages cannot be customized on the front end with divi.
Thank you so much.
You’re welcome Jay, happy to help 🙂
Let’s take a look at this tutorial, shortcode remains the same and here is the explanation on what you need to write inside your php template.
add-a-divi-section-inside-page-template
For an archive category page, you need a child theme. Inside your child theme folder, you need a woocommerce folder. Inside this folder, you need to copy archive-product.php from woocommerce plugin folder and then you need to edit the file to insert your call to shortcode.
Hope it’s clear enough. You can see this working live on this website, if you click on plugins. You also can insert shortcodes inside product content to add divi built things to your product page…
Once you’ve add the showmodule function, you also can write echo do_shortcode(‘[showmodule id="xxx"]‘) inside your template instead of the et_pb_section thing
Wonderful. You are a lifesaver.. i will try this out and give you feedback. Thanks. NRN
This looks like exactly what I need, thanks! However do I have to add the actual content I want into the module saved in the library?
What I’m trying to achieve is tabs, each with an image on the left and text on the right. Can I create a row in the library and then add the content on the tabs? Or do I need a separate library element for each tab, containing its content, in order to use the shortcode?
Also, like another poster, I’ve been finding that the shortcode isn’t actually returning the library element, instead it’s displaying the shortcode text in the page – any clues (I’ll probably try your plugin)
Hi, you need a shortcode for each tab then. When building the content for a given tab, use a section (or a row) with 2 columns and in the first column your image and on second column the text module.
If the shortcode appears in plain, maybe there is something wrong in the code registering it. It should work if you have the exact code i give, inside your functions.php. If code is right and it’s still not working, maybe there is a plugin conflict somewhere ?
Be sure quotes are looking good when you copy/paste the code
Hi Fabrice, thanks for that. I’ve managed to stop the shortcode showing as plain, but the layout on the tab is terrible. In the layout I have a row with 2 columns, one image and one text. However the image is centering on the tab, the text also and not wrapping within the confines of the tab (spilling off the edge of the monitor), the line spacing is double and if I put the text module on the right in the layout, it doesn’t pick up the default font for the site (uses something that looks like courier instead). If I try to put a drop shadow effect round the image, I get a shadowed box and the image separately next to it. Any ideas?
Hi Emma, sorry for the delay. You have to inspect css and adjust padding and margin in divi library for the layout you call with your shortcode. To put a shadow effect, give your image module a class and target the class with custom css. For instance, give image module the class of “cus_img” and then add the following css inside divi options or inside your child theme style.css :
.cus_img img {box-shadow:2px 2px 5px #000;}
Hi, this is super useful – thanks!! I’m using this to add accordions inside tabs, and it’s working, but the height of the accordion rows is much larger when it’s inside the tabs than it is on the actual accordion post. Is there something I can do to maintain the formatting from the original module when I add the module inside another module? If you want screenshots, shoot me an email. Thanks!
Hi, thanks for the feedback. Please check your padding settings inside the section you build in the library. Sometimes you need to adjust settings or css when inserting your shortcode inside another module.
Hi Fabrice,
Have you had any issues with this on Safari browser? I’m using this function on a client’s site alongside some custom JS. It’s setup in a way so that there is a blog module inside each tab. The custom JS is to allow the user to click on an anchor link from any page on the website, and it will direct and open the tab that correlates with the anchor link clicked on. However, in Safari, only the first tab is working. Any other tab is missing specific classes on divs, divs are missing, and more. The issues are specific only to Safari it seems. Is this something you can look into to see if its an issue with your shortcode?
Please can you provide a link in order to check if i see something ?
Hi there
is it possible to change the Tab button to an image? I want to create a grid of Tab modules that looks like a gallery. When you click on the image you open the tab.
Is that possible?
Thanks, Isla
Yes it’s something you can do by customizing your tab module using css. I did something similar for test purpose but i didn’t wrote a tutorial. Here is a link to a tutorial to use icons as tabs : styling-the-tabs-module-for-the-divi-theme
I did this but have display problems with wordwrap etc can you help?
http://beachesforyou.com/blog/uncategorized/costa-blanca-2/
Yes i think i already saw this issue. When i inspect your css, i can see an opening
If i remove it, it works better. Did you put theses tags before inserting the shortcode ?
Thank you very much for this. I put a Slider module into an Accordion item. It’s just what my client wanted.
Thanks for your feedback 🙂
This is nice thank you it worked. Is there possibility to add a layout in side the tab? I tried and it did not worked. What i would like to accomplish is that for each tab i have inside a text description, a gallery and a blurb module.
It should work. But when you insert a layout shortcode, if you have a global module inside the layout, sometimes you got only part of the layout. You can insert multiple section, multiple modules or even layout. What i mean is you can do [showmodule id="xx"] and just after [showmodule id="xy"]
Only thing you can’t do is toggle in toggle, accordion inside accordion…
hello Fabrice,
Thank you for your time with this tutorial.
I have a standard section (row) in the Divi Library and can see that the post id is 4231.
I have added your php to my child theme functions.php making sure this file also contains the enqueue script as per your other tutorial on child themes.
My accordion contains the shortcode: [showmodule id="4231"]
I know it is partially working because the accordion appears to be open with a small section of the map showing from my library section.
What do you think could be wrong?
In order to see a working google map inside modules like Tabs, accordion or toggle, you need to put the map in first (opened tab, accordion or toggle item), it’s a weel known limitation (if you seek for googlemap in hidden section, you’ll see a lot of non-working tries to make it work…)
I don’t know what you have in your section, maybe it’s just something with padding or margin. If you send me a screen capture of builder view and frontend result by mail, maybe i can help you further 🙂
contact@creaweb2b.com
Hi Fabrice, thanks for this tutorial !
I’ve tried to add a toggle inside another toggle but I encountered this issue:
– The toggle module I’ve inserted inside has replaced the module outside! (only on the front end, in the builder I see the two toggles correctly one inside the other)
Do you have a solution for this kind of problem?
Thanks again for your tutorial and for your help!
Pascal
Yes Pascal, it’s an issue with the way toggle and accordion are built. You can’t add an accordion inside another one or a toggle inside a toggle. Someone already noticed that (and i said i’ll change the tuto to avoid loss of time but i forgotten…)
The fact is that accordion or toggle are targetted by js and when you add one in another one, it can’t find the right element to target (something like that…)
Great! Thanks for it. I need some help here: http://litwak-partners.alternarte.net/noticias/ I create blog post module with ID 782, place it inside a tabs module with the idea of dividing it by categories like the Portfolio module that is shown above. But when I select the tab “Prensa” appears a gray box, I do not know what is happening. Could you help me?. Thanks in advance.
Hi, when i follow your link i don’t see a gray box but when i inspect the css i can see a “pre” tag before the shortcode and a “/pre” tag after. Remove it and it should work like you want.
Hi Fabrice, great tutorial, very handy, though I’m wondering if there is a way to refer to a post/project ID instead of module added to Divi library. Ideally I would like to show a post (or project) in a tab. A library module can’t be loaded as a post independently. Does that make sense?
You can’t just grab a post by id. But there are ways to achieve what you want to do. Using my method, you can create a blog module and choose to display only one post from a given category (or even if you have many posts in that cat, you can use post offset to target the post you want to put in your tab. Set the blog module to be full screen (not grid) then you choose what you want to display (full content for instance). For projects, you can do the same, but you’ll need to have a specific cat to target the project you want.
Another way is to use a plugin like https://fr.wordpress.org/plugins/display-posts-shortcode/
This is fantastic – thanks! But I’ve found that when I try to add add that shortcode more than once on the same page, it only shows the highest id number for every single shortcode. Example: http://twindesigns.flywheelsites.com/media/ (u:flywheel p:twindesigns)
Hi Kelly, just took a look at your (nice) page but as i don’t know what you want to achieve, i can’t see if something is going wrong. Please send me a screen capture of what you have inside builder that isn’t showing on frontend.
Hi Fabrice – I am a newbie working with the tab module and wanted to find out if there is any way to add an image to the individual tabs? Appreciate your help!
Hi, if you just want to add an image, jsut use the button “add media” inside the tab content. If you want to add an image module, then you have to follow the tutorial to add the shortcode to function php. If you find it too hard, the easy way is to use the plugin i made (available in plugin section) that will add the function for you, and give you a shortcode for all existing and future divi library layout, modules section…
Following link is the tutorial with the shortcode plugin : https://www.creaweb2b.com/en/divi-module-inside-module-v2/
Merci beaucoup Fabrice.Très utile.
Would you happen to know how to link to a specific accordion item from somewhere else on the web site ?
I’m using the accordion module to maintain a FAQ and would like to go directly to an accordion item in order to not duplicate information.
Thanks
Gaston
Hi, thanks for your feedback. To jump to a given accordion item, you need to use some jQuery. Here is a link to a tutorial with code and demo written for DIVI by Jonathan Bossenger : https://jonathanbossenger.com/using-anchor-links-to-open-accordions-and-tabs-in-divi/
Merci infiniment Fabrice pour ce lien
Gaston
Hi Fabrice,
Thanks for the easy to understand and follow tutorial. I placed a three column layout within a slider and followed all the instructions. The problem that I am facing is that after saving I noticed that the images are displayed but they are on the far right, and in Google Chrome the first image appears higher than the rest. Could you please advise what I would need to do in order to rectify this issue. I am relatively new at CSS and am not to sure how I could see what the problem is. The URL is http://www.exclusiveaudio.co.za/audiology1
Thanks very much
Hi, when using a shortcode inside a slider, you need to correct margin and padding inside the DIVI library element. If you have a section, set margin and padding to 0 for both top, left, right and bottom and maybe you’ll also need to add max-width:100% and width:100%; for main element inside section custom css (and maybe row custom css too)
Can’t tell you exactly in your case but try to adjust these settings and i’m pretty sure you’ll achieve what you want to do 🙂
Nice job for now on this website, i like your design.
Hello I just tried this and it Doesnt seem to work for me.. ¿? 🙁 All I get in my tabbs module is the code [showmodule id=”29477”] .. I followed all the steps and added the function code to muy functions.php file…What could I be doing wrong??
Please help.
Hi, if you want to make things easier, go to plugin section and download the plugin divi simple shortcode.
You can grab it for free if you want.
it will register the shortcode for you
Thank you Fabrice, but I cant seem to find that plugin “divi simple shortcode”? I searched in the plugin section and nothing came up¿? is that the exact name of the plugin?
Thanks.
Thank You Fabrice, I found it!
Thank you so much!
Hi Fabrice
Thanks for the tutorial – is it possible to get Divi Testimonials to display within a Divi Slider – I have created three Testimonials in the Divi Library and then added the [showmodule id="###"] code for each of the individual testimonials into their own slider within a Slider Module. But when I view the page only the most recently added Testimonial shortcode is displayed in the Slider module.
Any ideas – is it possible to have multiple testimonials loaded into a Slider module using your method.
Thank you
Hi, sorry for being so long to answer. Yes i think it should work but all depends on how you try to do it. Can you send me screen captures of builder for each testimonial module and slider. Be sure not to use global sections or modules as it won’t work with the do shortcode method.
You save my life! Thank you very very much!! From Spain!
Is there any option to make it permanent? each time I update Divi Builder, it overrides the functions.php
Thanks in advance!
Yes, you need to use a child theme in order to have a separate functions.php that will remain safe during updates. You can follow my tutorial https://www.creaweb2b.com/en/birth-of-a-child-theme/ to know more about creating a child theme, or you can use a child theme plugin or a child theme generator.
I have a bluehost subdomain. I add the code to function.php, but it crash the library. Please help.
I don’t think there could be a link between the host and the crash. Be sure to insert the right code, check quotes (sometimes copy/paste change quotes to smart quotes and it doesn’t work)
This is perfect and such a time saver. I want to add multiple testimonials into the Tab Module. Can I do this from one shortcode? The DIVI Builder doesn’t give me the option to select my column size or add more modules.
Hi, can you be more explicit on what you’re trying to achieve ? how many testimonials per tab ?
Yes of course, sorry. I’d like to have one row of 3 testimonials side by side. Like how they would look if done in the divi builder. But I can not add in more columns or modules, just like your image above. https://www.creaweb2b.com/wp-content/uploads/2016/08/vuebuilder-1024×246.png
Oh ok, this is because in the tutorial, i used a module but you can create an entire section if you want to access to section settings, or even a row in order to access to row settings.
When inside the library, choose add new, name it and select Row for model type, you will have ability to select the column model you want and 1/3 1/3 1/3 will be available. hope you’ll success, feel free to ask if you need further help 🙂
Yes! Totally didn’t see that drop down there. Make total sense. Thank you.
Hi Fabrice,
when putting the shortcode into tab i seem to be losing all alignement. Image are not show. Would you have spare time to help me figure out what happening.
I did create a section and enter the shortcode into the tab écocentre
thanks
Hi, just went to take a look and inspection of code shows a “pre” tag before the shortcode, and a closing “/pre” after. Remove it and all will work like you want.
Hi Fabrice. Thank you so much this tutorial was just what I was looking for. It worked great for me. I wanted to add 4 buttons in a stack inside a text module. Only thing is there is quite a big gap between each button module. Do you perhaps have an idea on how I can make line height between the modules smaller?
Thanks!
Hi Tasneem, can you provide a link or send a screen capture by mail ? Did you inspect the css to see where the gaping come from ? Maybe you can set the padding (internal margin) to 0 for bottom and try different values for top of each button module.
Hi Fabrice
Thank you for your quick response. I did inspect css and was able to adjust margin there but have no idea where or how to add that css in divi.
I will send you the screenshots and css by mail. Thanks for your help!
I’m trying to add an accordion within an accordion, however I’m finding it removes the name of the first accordion and replaces it with the name of the last of my embedded accordion. Also the open/close features don’t seem to be working properly. I’ve also tried adding tabs within the accordion and getting the same problems.
Hello, i haven’t tested all combinations. I don’t have too much time to test but i’m going to try these and let you know if i got a good or bad result.
Just looked at this and you’re right, it won’t work for accordion inside accordion and same thing for tabs inside accordion. I’ll edit the tutorial to avoid people loss of time.
Hi Fabrice,
Great tutorial, thanks for it.
Was a solution ever found for the ‘accordion within accordion’ problem?
No Zlatko, i didn’t found a solution for that.
I found a solution today. Not a fully Divi solution, though, I had to use a third-party plugin – ‘Accordion Shortcodes’, a very simple accordion plugin. Your shortcode with Divi accordion works great within.
That’s just what I needed. Thanks again for your tutorials.
Thanks for sharing your solution here 🙂
Hi, I tried doing this but this is what appears inside the module that should contain the module I created when I followed your tutorial:
No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.
Hi, can you tell me which module you try to insert and inside which one ? Are you sure you have used the correct post number inside the shortcode ?
Hi I was trying to insert a ‘Blog’ module inside a ‘Toggle’ module. I have also tried inserting the blog module into an accordion and a tab module but its the same thing. Thanks for the help! 🙂
Just tested to insert a section with a blog module inside and works fine. Must be something wrong with the post number or something else. Can you send me a screen capture of the builder view (of the blog module layout you’re building and want to show inside the accordion or tab)
email : contact@www.creaweb2b.com
Hi Fabrice,
Here is the screenshot of the Blog module that needs to be put inside a ‘Toggle’ module
https://dl.dropboxusercontent.com/u/23974805/Capture.PNG
And this is the screen cap of the builder in the Toggle module
https://dl.dropboxusercontent.com/u/23974805/Capture2.PNG
Thanks a lot!
Tested it again inside accordion, toggle and tab module. it works fine and find posts. be sure to have at least one post available for the selected category inside blog module settings.
I haven’t tried this yet. Someone referred me here because I’m looking for a way to add something like the New Here section at the top of this non-Divi website: http://www.fcog.com/
Do you think this would work? I’m not sure what modules I’d put inside? Looking for ideas on how to make something like this in Divi. Thanks.
Hi Sheila,
to achieve what you want to do it’s another tutorial that you should follow :
https://www.creaweb2b.com/en/add-a-divi-section-inside-page-template/
This one describe how to add anything where you want (before header for instance)
I did something similar here (only in french version, when you click on “A l’affiche” button) but it works with a little jquery code in order to toggle on/off : http://www.ariacorse.net/fr/
Awesome ! C’est génial, merci pour le partage 😉 Je l’ai intégré dans mon thème enfant “surchargé” (dans les fonctions). Un incontournable 🙂 Merci
Merci Bruno 🙂
Hi there. Thank you for the great tutorial. I have one question. The space inside my tab module seems very big.
Please see http://www.preview.upld.co.za to preview. Could you please advise on way this could be.
Many thanks
This is very nice. But do you know how can i load module to insert into PHP file?
What i want to achieve is, i created customized footer using divi layout. Then i want to insert it into footer.php to replace original footer from Divi. Is there any function i can use to load divi module into PHP file? Do you think it’s possible?
Thanks!
Of course you can, it’s the purpose of another tutorial i wrote : https://www.creaweb2b.com/en/add-a-divi-section-inside-page-template/
This is wonderful thank you so much – worked perfectly – you can also add the code to functions.php using the code snippets plugin if you don’t like going into the editor.
https://wordpress.org/plugins/code-snippets/
The other great thing is that you can activate and deactivate snippets as well without deleting it from your theme. Hope this helps
This is pretty cool, no doubt. But I have to create a page for every element I want to put into a tab? is there no better way to do it?
No you don’t have to create a page for each element, you can create your elements inside the divi library. You can add a section inside wich you’ll add anything you want to display inside your tab. Be warned, only one section is allowed or it won’t work. so multiple row/modules but inside an unique section.
Cant seam to get it to work DIVI 3.0.8
Just tested it working, follow the tutorial and it must work.
Don’t try to insert a full layout, just section or modules. If you try to add more than one section, it won’t work.
Thank you…saved me hours of work.
Glad to hear this was helpful 🙂
Thank you for sharing.
You’re welcome 🙂
This is exactly what I needed. Thank you very much!
You’re welcome 🙂
Not using Child theme? where to add the code?
The function to add a shortcode is php code, so you need to put it inside functions.php
If you alter the DIVI functions.php file, it will work but when updating DIVI, the code added will go away (and you’ll need to add it again.) You can add a child theme to a live DIVI site, there are already numerous tutorials for this (a child theme is just a folder with files you want to override inside, and of course a link to DIVI style.css file) I’ll make a tutorial for this.
Hello! I am pretty new at this. I made a website on Divi theme, without Child Theme…and i would like to use slider or gallery inside tabs module. My site is already live but probably, it would be good to create the Child theme…I noticed in the previous comments, that there was a similar experience…and you said you would create a tutorial:) Problem is, all tutorials are for creating blank child theme…but how do I create it to transfer it from Parent theme. Any help would be much appreciated!
Hi, i just made a tutorial but for creating blank child theme… You can refer to wordpress codex : https://codex.wordpress.org/Child_Themes
Did you make any change to the parent style.css or any other component of your parent theme ?
This is such a valuable tip! I’ve been wanting to place modules inside other modules for some time now and this way it’s even easy to do that. Thank you!
you’re welcome 🙂
thank you for a gr8 tip..
You’re welcome, glad to see it’s helpful
My friend, I just came from the facebook divi tutorial. I have just tried your tutorial and it worked pretty well. I’m so glad you taught us a very important tip.
Thank you very much!
You’re welcome 🙂
Wow.. just killer tips . Thanks for it . Can i suggest for new tutorial ? Would be helpful if someday you`ll dive into Post Meta so we can having more option to styling post meta date – author etc separately . Thanks again
Thanks, i’ll have a look on module customization 🙂